Why I Code in the Cloud
Development is moving to the cloud. Here’s why this is a game-changer for teams.

At CodeSandbox, we run your code in our cloud infrastructure, configure the environment for you and keep your code always ready, behind a shareable URL. Give it a try with this Next.js example or import your GitHub repo!
During the last few months, we saw more and more tools adopting cloud development environments (CDEs) in one way or another (fully or partially). Companies like Slack, Pipedrive and Dynatrace have all started using CDEs for their development recently.
Because we have also been developing our CDE solution for the last 2.5 years at CodeSandbox, people often ask me about their benefits. So, in this post, I will dive into what cloud development is and why I think CDEs are the future.
Cloud development in a nutshell
I’ve now been doing development in the cloud for a couple of years. I first got introduced to it when I was doing my internship at Meta, and later on I moved my development flow to CodeSandbox.
The concept of cloud development is quite simple: the entire development environment runs on a server, instead of your laptop. This is the core of what a CDE is, but then each CDE implementation can be quite different.
The first thing you notice when coding on a CDE is that it’s very fast. Because you run on VM computing power, you get access to specs you won’t find on a mainstream laptop, which really speeds up things like compilation times.
However, access to more computing power is just one of the many benefits of using CDEs. In my personal experience, there’s a lot more to be said about using CDEs for development, so let’s look at some of the key reasons why I believe CDEs are the future of software development.
“It works on my machine”
I’ve lost count of how many times I’ve shared a bug report with a colleague, only to have them reply “works on my machine!”. This happens because each team member runs code in a different local environment. My environment might have an outdated dependency, my laptop might have a known limitation due to its CPU architecture, or it could be something else entirely. This typically results in blocks and hours wasted troubleshooting a development environment instead of focusing on coding.

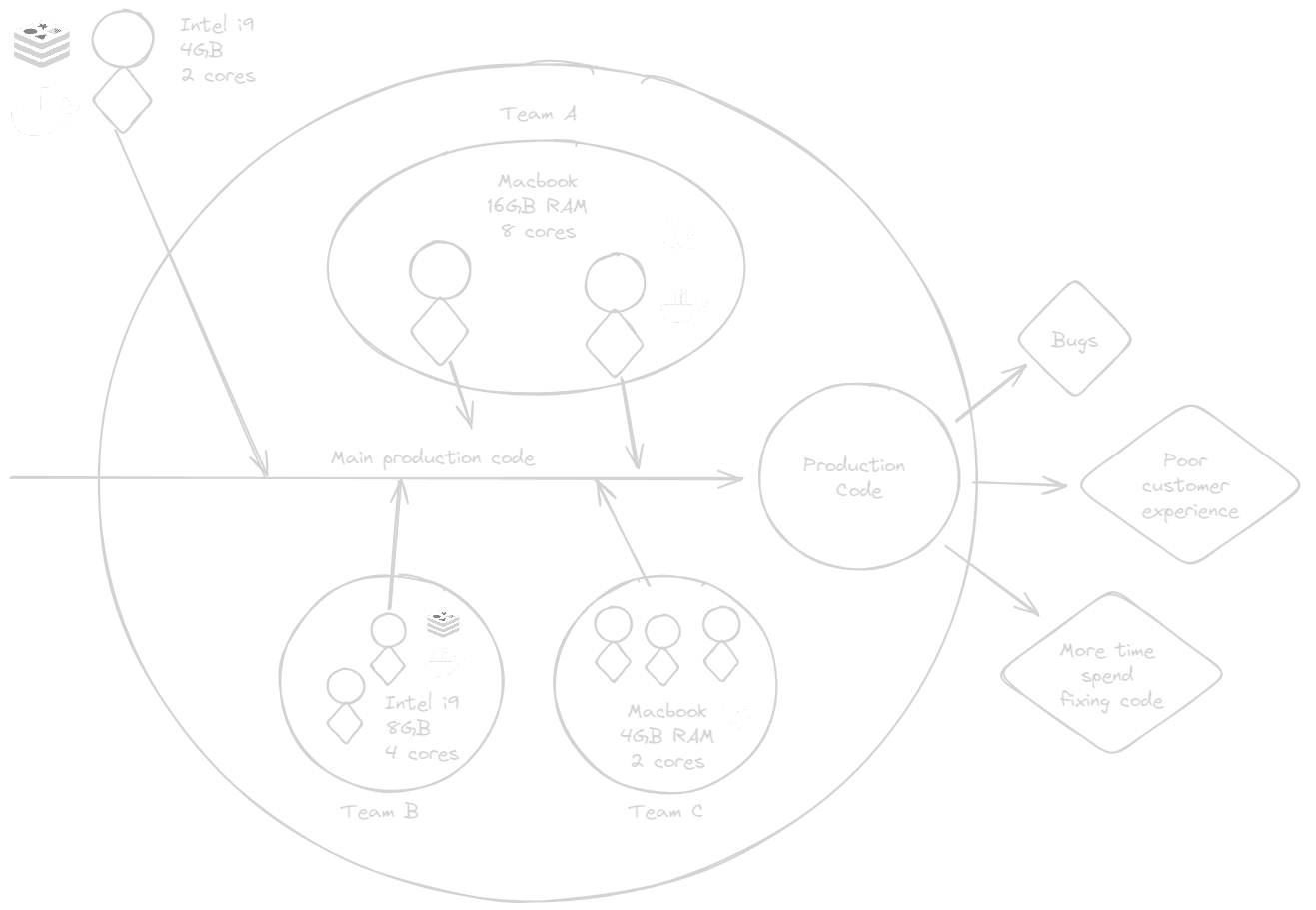
Sketch of the fragmented nature of local development across different teams.
Due to their very nature, CDEs eradicate this problem. Everything in the development environment is specified in the code. The VM specs, the Dev Container configuration, and tasks to run. Because of this, everyone runs precisely the same environment. This helps a ton with development environment stability and consistency. You won’t encounter cases where the code works on your machine but not on others because everyone is effectively running the same machine.
Another positive side-effect of CDEs is that when someone updates something from the environment, like a global dependency, everyone will get it when they pull the code. This not only makes it easier to keep development environments in sync, but it also saves a lot of time in onboarding. When new people join, they can go to a URL, and click “Create Branch” to have a running environment they can code in.
Speed
CDEs are not just fast because of their specs—they unlock new workflow improvements that are not possible locally, which speed up the development workflow.
The fact that you can have multiple development environments running at the same time in a CDE is a huge advantage compared to local development using a laptop. When I was at Meta, I saw someone running three development environments simultaneously. They would make a change in one, start the test suite, and then move to the second environment to do the same thing for another branch.
We’ve incorporated this into the core of the CDE we’re developing at CodeSandbox. Every branch runs on a unique VM, which unlocks fast context switching. When you work on one branch and want to work on a new one to quickly fix a bug, you can do it in seconds by opening a new environment for that branch on a new window alongside the other one. You don’t have to run git stash, wait for npm install, or even run database migrations. Every branch becomes a VS Code window, which makes the overall context switching much faster.
In our CDE implementation, we run a unique environment per branch. Because of this, we need to hibernate and resume VMs quickly and often. So, we’ve worked on a unique technology that allows us to do this within 2 seconds (learn more about that here). This is a huge time-saver. For example, every time a PR is opened, we spin up a VM to run that PR. We run the build and the dev server, and when everything’s ready, we pause it. Whenever someone wants to review the PR, we’ll resume the VM and they’ll have the whole environment immediately available.
CodeSandbox spinning up a dev environment in under 2 seconds.
Collaboration
The idea of CodeSandbox came up in 2016. I was away from my laptop and received a question on Slack about a piece of React code. They sent me the static code, and I had to figure out what was going on without being able to run it. This made it much harder for me to see what was happening.
Even if I had my laptop, I would still need to download and run that code myself. People share static code, where you need to install the development environment yourself to run it. This is where a CDE saves a lot of time and creates new paradigms for collaborative development. If a team member can share a link to a running environment with the code, I can jump in and immediately see what’s wrong and fix the issue.
Because our CDE implementation gives a VM to each branch (not to each developer), we create workflows that weren’t possible before. Everyone is running the same machine, so there’s actual live coding and seamless pair programming. We have seen this transform company-wide collaboration at some companies beta testing our CDE, so I wouldn't be surprised to see this become the new paradigm for collaboration in software engineering.

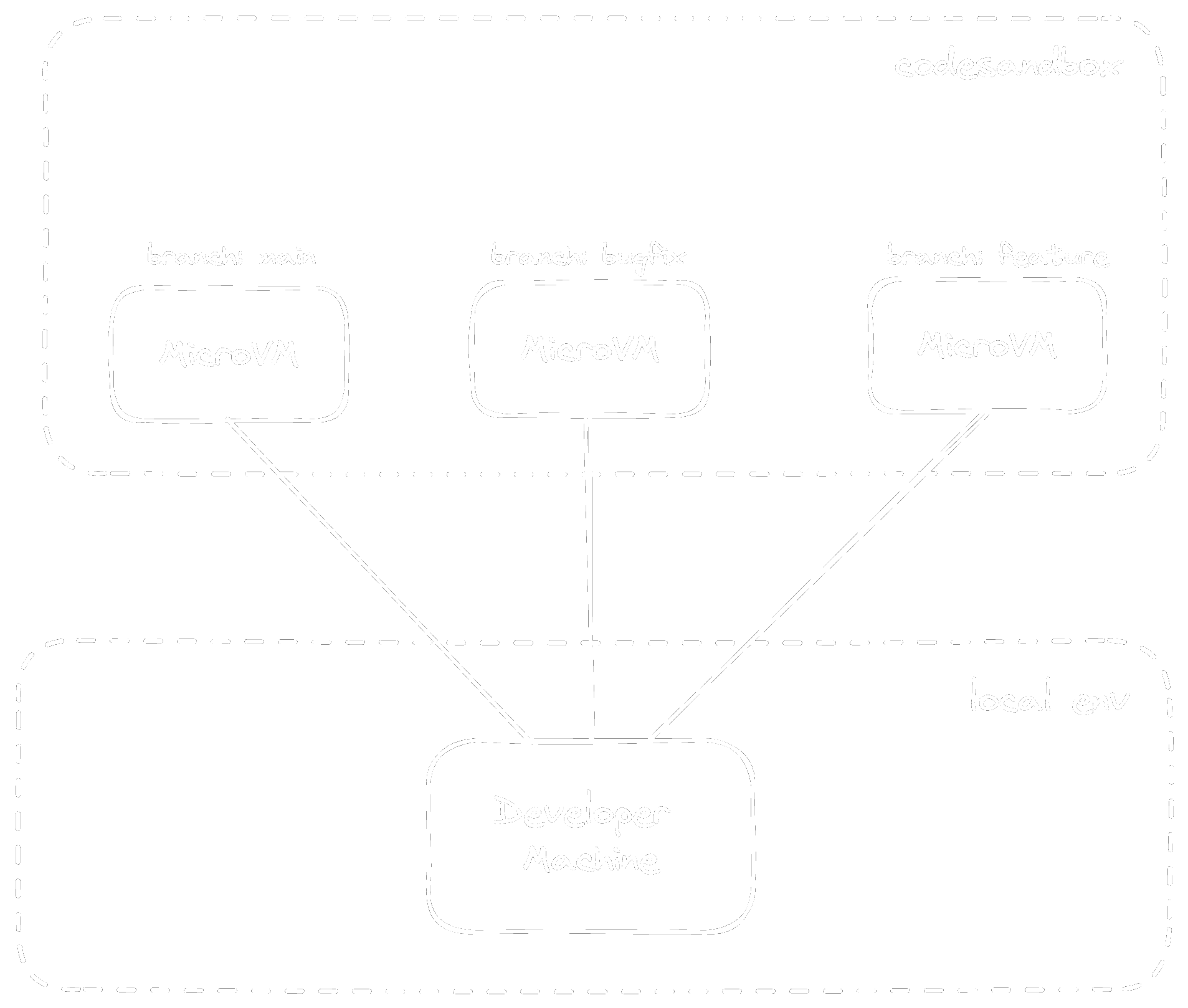
Sketch of how CodeSandbox provisions a cloud environment for every branch.
Accessibility
Being able to share a link to a running development environment not only makes it easier for developers to collaborate with each other but also makes development much more accessible.
Imagine you want to share some in-progress work with a designer. You’d probably deploy it to staging because most designers don’t have a development environment installed on their laptops. This is slow, though. You’d have to wait for the staging build to finish before they can see it, and if they give feedback, you have to go through that same loop again.
In the CDE we’re building at CodeSandbox, we remove all these steps by allowing you to share a link to your running development environment instead. Even if you work in VS Code, they can use the CodeSandbox web editor to see a live preview of the code. In fact, they can give feedback, and when you change the code, the preview will automatically update because of hot module reloading.
This has been a massive time-saver for us. It makes it much faster to incorporate changes and even makes it easier for other roles like marketing to propose small changes themselves.
Live collaboration in CodeSandbox.
Moving to a CDE
Adopting a CDE does not mean that you’re suddenly changing your whole workflow. You can even use a CDE next to your local development environment. The CDE we’re building uses Dev Containers for configuring a development environment, so you can use the same configuration for running the code locally and on CodeSandbox.
For example, this means that if you’re working on a big feature in your local environment and need to quickly review a PR, you can open the browser and review the PR directly in CodeSandbox. The same goes for quickly fixing bugs.
Ultimately, we want to lower the barrier to using a CDE, just like we did for the “fast prototyping” concept in 2016. We’ve been working on this experience for a long time, but I don’t want to spoil anything, so stay tuned!
In the meantime, you can try CodeSandbox by importing one of your repos. I’m also very curious to hear more about your own experience using CDEs, so feel free to DM me on Twitter or post in our community platform if you have any questions or feedback.