How Adverity Uses Codesandbox To Improve Developer Experience
Faster PR reviews, improved knowledge transfer through collaborative coding and lowering the barrier to contributions - here’s how Adverity is using CodeSandbox.

With more than 4 million developers using CodeSandbox every month to build all kinds of exciting projects, we want to highlight the success stories of teams using CodeSandbox.
Recently, I had the chance to have a very nice discussion with David Madner, who is an Engineering Manager at Adverity—the fully-integrated data platform for automating the connectivity, transformation, governance and utilization of data at scale.
David’s team has been a CodeSandbox Team Pro subscriber for some time, and so I wanted to learn more about what their experience has been like so far.
Catch the highlights below and you might just be inspired to help your team do their best work.
Developing a design system in CodeSandbox
We have been using CodeSandbox at Adverity for some time, and were aware of the prototyping experience for front-end apps. However, when CodeSandbox announced Repositories and the new integration with GitHub it became much more interesting for us.
Even though we understood that CodeSandbox can run very complex projects, we were aware that running our infrastructure could still be challenging with database access and resources running behind a VPN. So we decided to start small, using CodeSandbox for developing our design system.
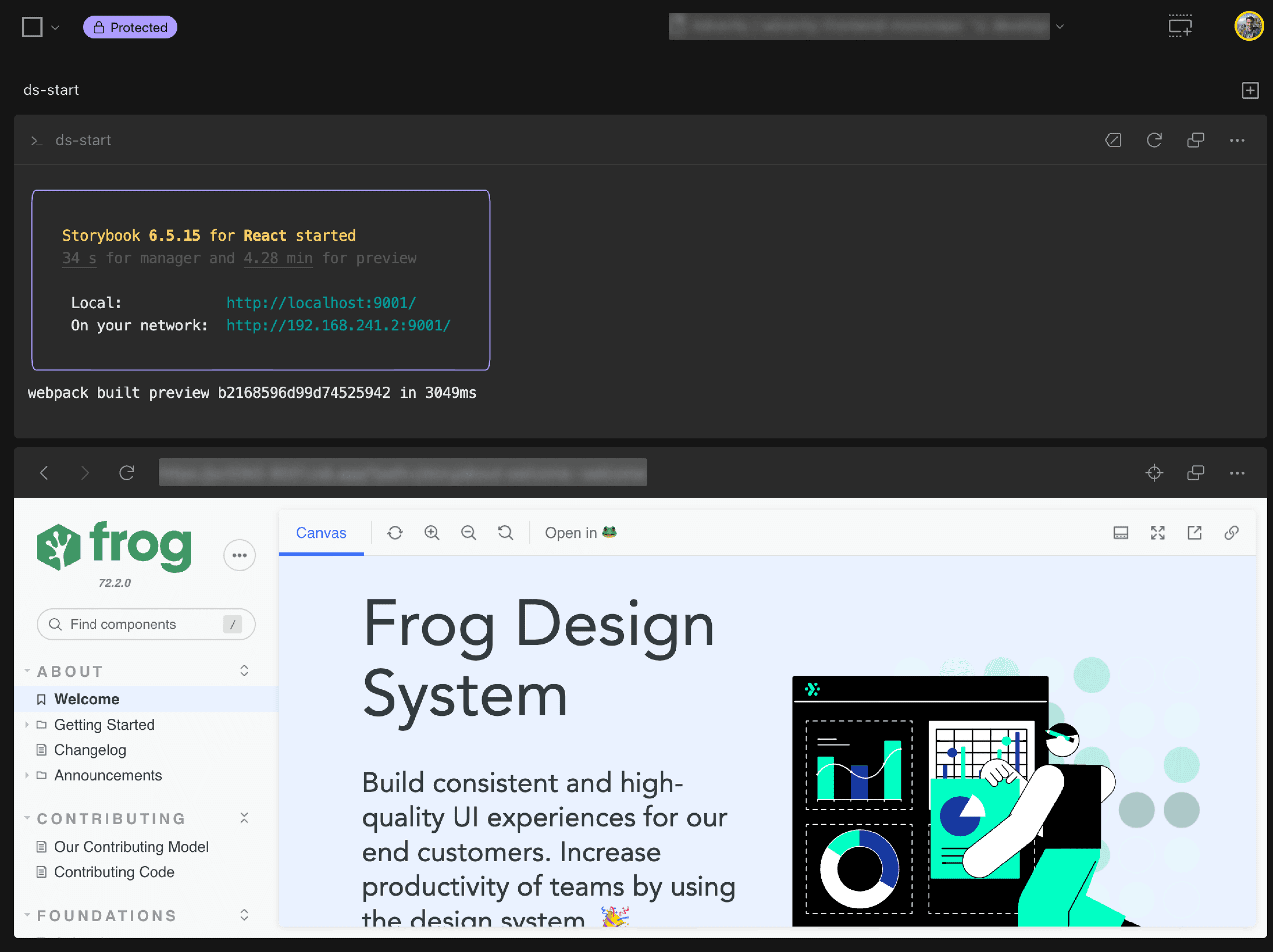
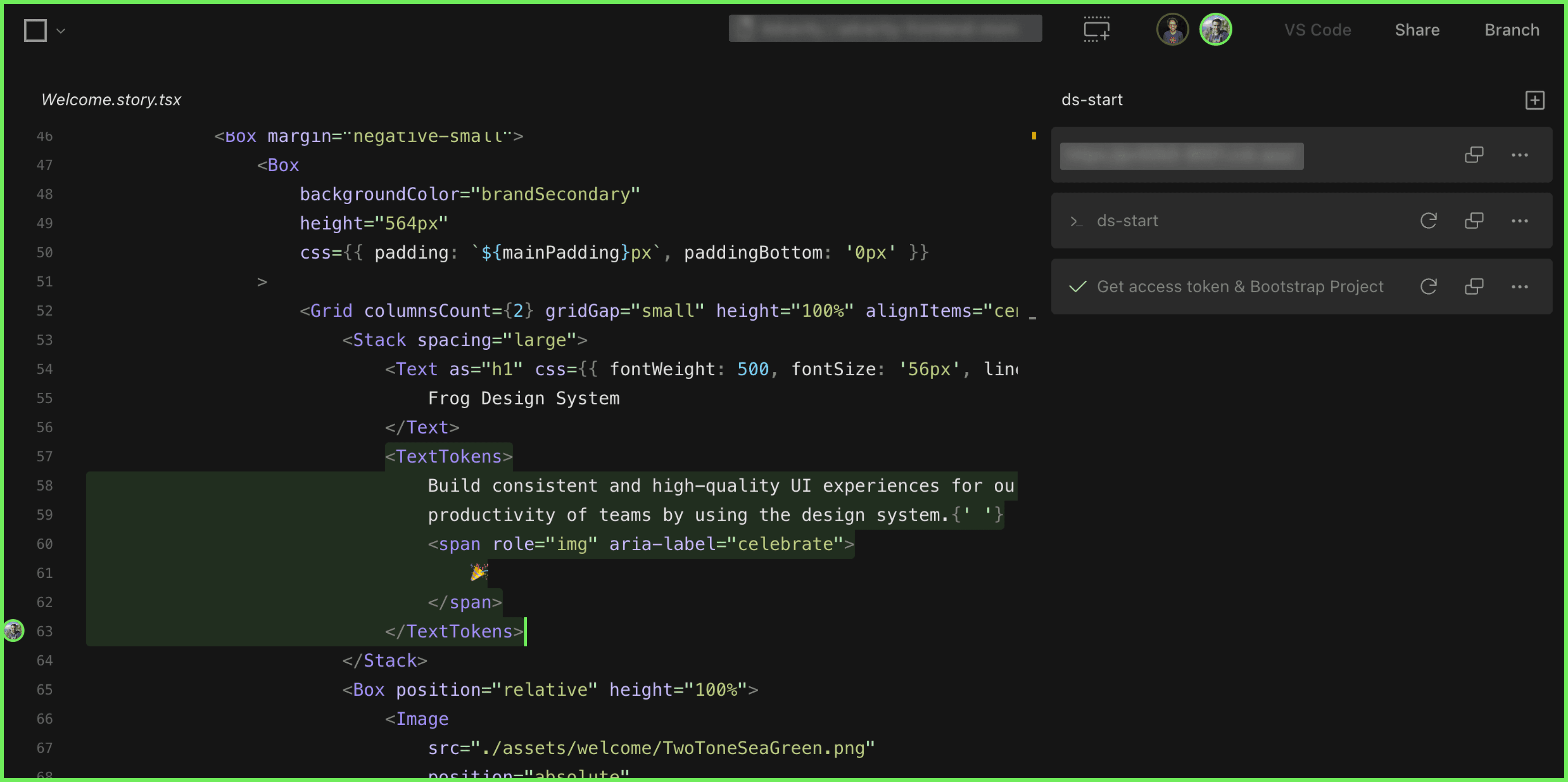
During our onboarding call with Tamas and Ives we integrated our GitHub repository with CodeSandbox, bootstrapped our project and had our first magical moment:
We were just amazed by the fact that we can have our development environment running Storybook in the cloud.

All our frontend code is organised in packages within a monorepo, including our design system. We use PNPM workspaces and NX to manage our monorepo. The design system is written in React and TypeScript and the team uses Storybook for component development, testing and documentation.
Right now, we have a team of 13 people using CodeSandbox Pro and our experience has been really positive.
Improving PR reviews
The first thing that caught our attention about CodeSandbox was that branch previews are tightly integrated into each GitHub pull request.
We all know the cost of context switching is pretty high. If you want to review code of a team member, you may checkout their branch onto your local machine. This way you may end up with 10 different temporary directories, each of them having checked out another branch.
CodeSandbox changes this, as the developer environment with the branch containing the code changes is provisioned in the cloud in a matter of seconds with the running (!) Storybook instance. This makes it easier to understand and grasp the bigger picture of which effects code changes have. Everyone can open the developer environment directly in VS Code which is connected to CodeSandbox:
It's one click from the pull request to running it in CodeSandbox.
A side effect of being able to quickly connect to the developer environment that contains the change was quick prototyping, validating ideas and implementing suggestions that people left during code reviews.
Collaborative coding
On top of fast provisioned developer instances and the improvement of developer experience for PR reviews, we found live code collaboration in CodeSandbox as one of our favourite features as it can provide us so much value:
This is like Google Docs for programmers.

With a distributed team of people working from different cities and a company ethos of work from anywhere, we had to look for other possibilities on how to make pair programming an enjoyable developer experience even though they are not in the same room. We try to advocate for pair programming and foster knowledge sharing this way.
Sharing your screen to go through code together has its disadvantages such as pixelated code, dropping frame rates when your internet connection is choppy, and one person is restricted to give verbal instructions, for example “go to line 44, there is a colon missing”.
With CodeSandbox, we can follow each other across different files and can code at the same time. It is a brilliant, killer feature actually!
CodeSandbox brings coding collaboration to the next level, as engineers can stay in their IDE, look at the same files and follow each other when navigating through the project, and it brings people, although distributed, closer together.
Lowering the barrier to contributions
With CodeSandbox, contributors don’t have to think about how to bootstrap the project and run Storybook for the design system. All they have to do is create a new branch from develop that already is configured and has a running Storybook development server. This makes it super easy to contribute and help with new features or bugfixes.
The entry barrier is so much lower so trying out new ideas or quick prototyping comes with nearly zero costs.
We see big potential in how CodeSandbox could help us improve the developer experience for developing and running of other applications. Currently, we are evaluating our options on how our main application, based on NextJS that serves as a gateway to all services of our platform, could be run within CodeSandbox.
Reducing the burden of setting up developer environments for new team members can give them more time focusing on the most important thing: delivering value to our end customers. Changes in how development environments communicate with other micro services could be also implemented centrally and rolled out to everyone seamlessly.
We don't need a powerful machine for every developer that can run everything locally or even give them a long list of setup steps before they can be productive.
Empowering other team members
Another very cool thing worth highlighting is how less tech-savvy team members can use CodeSandbox to their advantage as the entry barrier is just so low.
Our UX contact in the design system team regularly adds documentation updates and small visual changes. In the past he had to make sure the development environment on his machine was up-to-date before running the project, which sometimes wasn’t worth the effort. With CodeSandbox, he can just open a pull request in CodeSandbox, apply the proposed changes on his own and commit directly from CodeSandbox back to GitHub again - that's awesome!
It’s pretty cool to see how this brings people closer together.
Final Thoughts
I’m really glad I had the chance to chat with David about how Adverity is making the most out of CodeSandbox.
We want to keep building a product that keeps development teams in flow, while also improving their productivity—and it looks like that’s exactly what we have delivered to David’s team.
If you’re curious about CodeSandbox and want to test it out, you can start a free trial of CodeSandbox Team Pro (no credit card required).
And if you would also like to share your CodeSandbox story with the world, reach out and we’d be happy to have a chat!