What's Unique about CodeSandbox CDEs
I'm often asked: "What's the difference between CodeSandbox and other CDEs?". Here's a list of our unique features.

With CodeSandbox, you can turn your repository into a shareable development environment that's available 24/7. Give it a try with this Next.js example or import your GitHub repo!
Recently, we released CodeSandbox CDE, a collaborative cloud development environment (CDE) that allows you to run your full development flow in Firecracker microVMs. People are understandably curious about the difference compared to other CDEs.
A couple of years ago, I received the same question, but for sandboxes. I wrote a post about what makes CodeSandbox unique for sandboxes, and today I'll do the same for our CDE product.
These are the things that make me proud of the product that we've built.
No Cold Starts
Let's say you've been coding on your laptop and you're done for the day. You close your laptop and go home. The next day, you arrive at work, you open your laptop and you continue exactly where you left off. Perfect.
But what if you're coding in the cloud? It would be a waste to keep a server running while you're not working; that's a costly night.
That's why all cloud solutions have an inactivity timer. After x minutes of inactivity, the server shuts down and you won't have to pay for running it. Great. But now, when you come back, you have to wait for that server and your development environment to boot up again. It's slower than your laptop, because now you have to wait.
This does not only happen at the start of your workday. It happens when you go for lunch or when you start working on another repository. Any time you stop coding for a while, the inactivity timer kicks in.
All this waiting time adds up, and we did not want to pay that price. That's why we've developed VM snapshotting for our CDE solution. Instead of shutting down the VM, we hibernate it (like your laptop!). We save all memory to disk, and the next time you come back, we'll resume that environment exactly like you left it, within 2 seconds. No need to wait for booting things up.
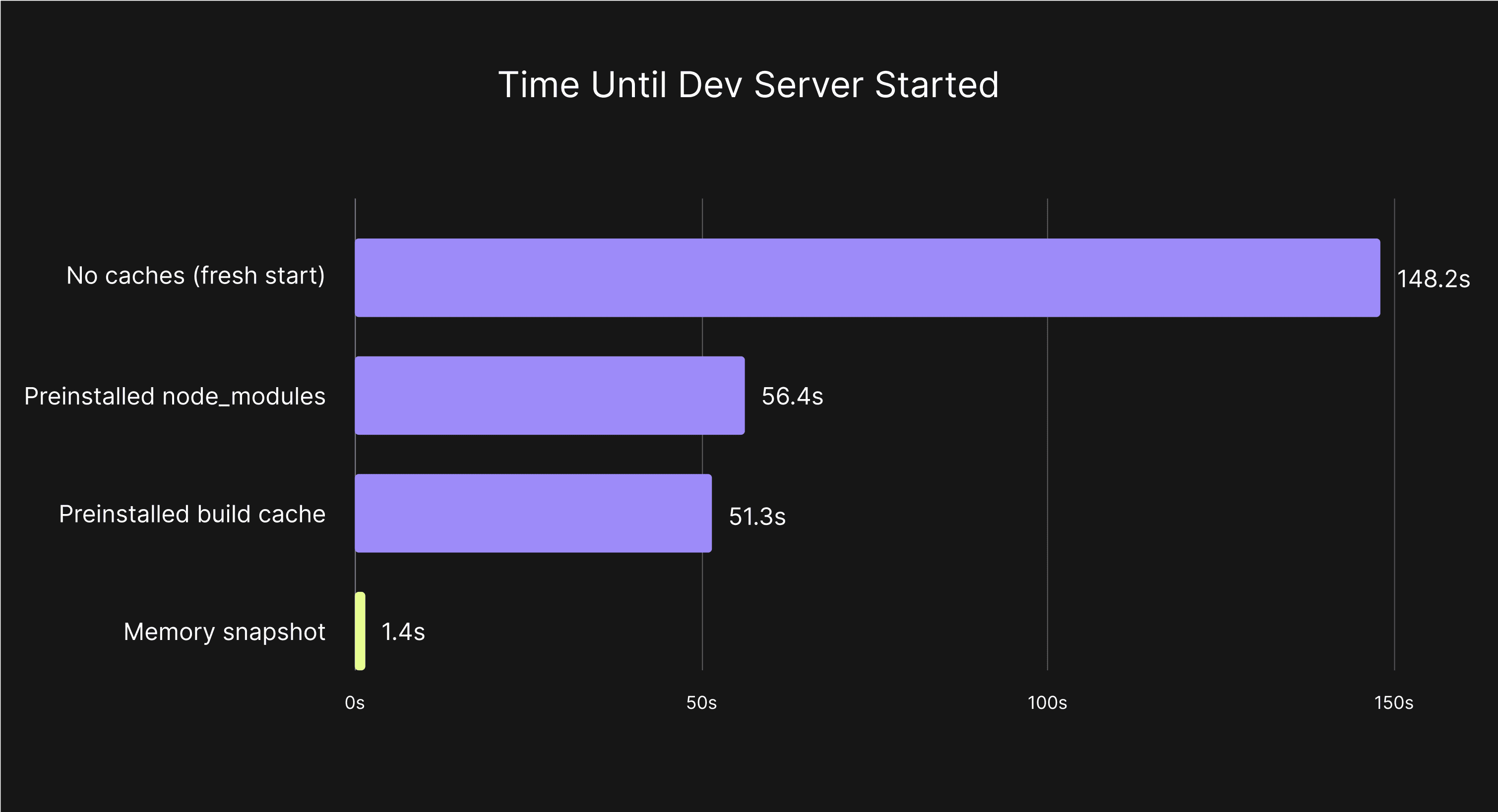
I ran some tests on our own frontend dev server. We looked at how long it takes to boot our dev server, from starting the container until getting a response from the dev server. The time difference is significant:

Memory snapshots reduce a normal start time from 51.3s to 1.4s.
Memory snapshots do not just save time, it also enables new workflows and experiences. We can actually snapshot many CDE environments, and they will all seem to be running 24/7 when you open them. This is huge, and it leads me to another unique functionality I want to highlight.
Instant Context Switching
We don't only create a memory snapshot of your running environment. We create memory snapshots for every branch and PR. Every time a new PR is opened, we spin up a development environment, check out the branch, run the dev server, and create a snapshot.
This way, whenever you need to work on a new branch, we already have an available environment that you can resume instantly.
If you need to switch between a branch, or even a repository, you can spin up a new environment just for that branch. Since everything is snapshotted, this only takes 2 seconds and you can instantly start coding.
New environments are cloned from the snapshot of your default branch (e.g.
main), or from a snapshot of the branch itself. This enables some new cool
functionality like brancheable databases. You can learn more about how this
works here.
You could be working on a feature and quickly switch to a completely new development environment to fix a bug, and then go back to working on your feature. That kind of context switching becomes instant by using multiple snapshotted CDEs.
This is a huge time-saver compared to your laptop. When switching branches, you don't have to think of installing dependencies, running migrations or doing git stash. You can even run multiple branches at the same time and quickly switch between them without losing context.
Preview Development Environments
Did you ever have to run a Pull Request locally on your laptop to review it? It's a time sink, because you need to check out the branch, install dependencies and restart the dev server.
With CodeSandbox we're able to solve that thanks to our snapshotting. Every Pull Request will have a snapshotted development environment available that runs the latest version of the code. You can open it inside your VS Code or in our online editor, and it will resume within 2 seconds.
Because we run the entire dev server, this makes it easier both to review the code and its implementation.
We also have some users who run end-to-end tests against this dev server!
This “deployment preview” works for full-stack applications too. You can run a database, backend and frontend all at the same time by defining a docker-compose file in the .devcontainer folder.
Collaborative Branches
Cloud tools like Figma and Google Docs have made it significantly easier for the whole team to work together.
Yet, when looking at the cloud development environments of today, collaboration has taken a backseat. To collaborate, you need to generate a live link that is only valid while you're online. If you want to asynchronously show what you're working on, the other person has to fire up their own environment, which brings us back to those cold boot times.
That's a huge shame. When asking for feedback from a designer, you should not have to deploy to staging or wait for a deployment preview, you should be able to share your running branch.
On CodeSandbox, every environment is collaborative by default. When working on a branch, you can share the link with others and they will be able to see what you're working on. You could be working in VS Code, and they can open it from the web editor, for example.
If you need feedback from a designer, you can directly share a link to the preview with them. If you have a question for another developer, you can share a link to the branch and they can open that environment any time. We showcased some of these flows recently in a live stream.
💡 We implement this collaboration by giving every user their own rootless container to run their code in.
Conclusion
I am incredibly proud of what we've built over the past few years, which makes writing this post also a lot of fun. I feel like I've only scratched the surface of what we've built in the past few years.
When building CodeSandbox, we've focused on creating a product that unlocks all the values that dev environment in the cloud can give. It resulted in a more opinionated environment, but it saves us a lot of time in our day-to-day development flows.
If you would like to learn more about our environment, please send me a DM on Twitter, or try it for yourself by importing a repository!