How To Use CodeSandbox with Your Design System
Here are some of the most popular ways to use CodeSandbox when design meets code.

This week, I was pleasantly surprised to learn that more than 65% of companies use a design system. This is data from 2020, so today it should be even higher!
Ever since we launched CodeSandbox, we've seen numerous examples of companies like Microsoft, MongoDB and Atlassian, who use our Sandboxes as part of their design system. After all, Sandboxes are perfect for quickly testing, debugging, reproducing, and sharing code with others.
However, in speaking with some of these teams, I've also found that most have only scratched the surface of how CodeSandbox can enhance their flows. So, let's take a look at some of the most popular ways to use CodeSandbox in a design system and other flows that you might not have seen before.
Design system documentation
After developing a set of components for their design system, maintainers typically want to showcase these components to their prospective users. As we've learned over the years, there's nothing quite as powerful as showing running, editable code examples.
Here, CodeSandbox provides two main possibilities: Sandpack and embedded Sandboxes.
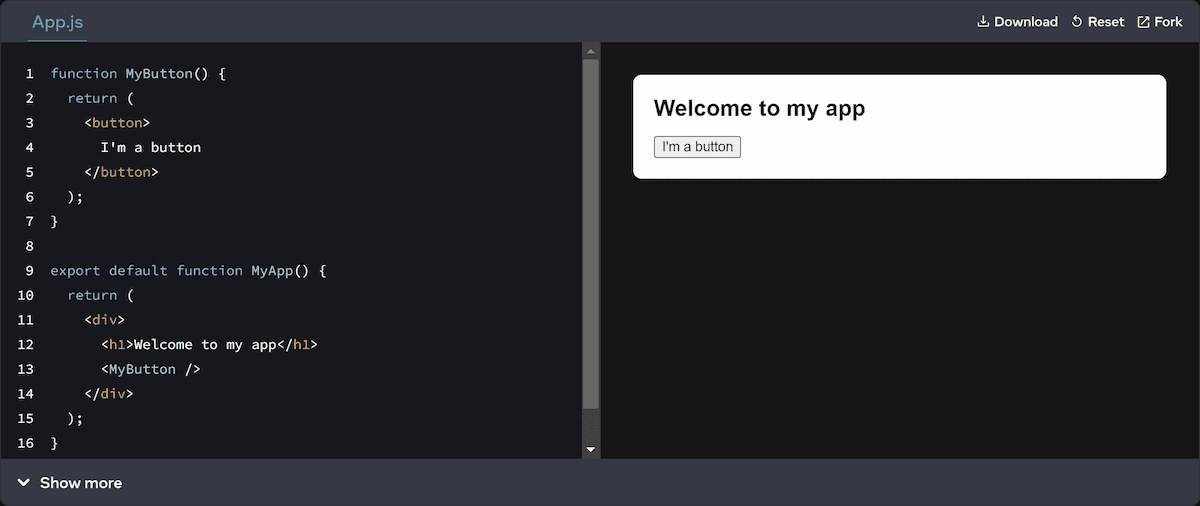
Sandpack provides the most seamless experience for showcasing live-running code examples. It is widely used by teams building documentation, such as react.dev, AWS Amplify UI, and many others. You can use Sandpack to consume your npm library and display examples of design system components that your users can edit live. This means you can also create a playground like the one from Chakra UI where users can play with the components and easily fork them to keep building.
As you can see in the examples from react.dev (screenshot below), Sandpack truly shines when it comes to customizability, performance and seamless look and feel.

If you're looking for something that can be up and running in seconds, you can also embed a Sandbox or Devbox to showcase your design system. Even though it's not as customizable and lightweight as Sandpack, it's still a very popular choice to display editable, running code examples, such as Framer and Redux Toolkit.
To get started with Sandpack, check out the quickstart guide. And if you're interested in embeds, see our Docs.
Create Sandboxes from Storybook
Many design systems use Storybook to iterate on and document their components. Recently, we've released an add-on for Storybook that automatically gives every story inside Storybook a button to export to CodeSandbox.
The big advantage of this is that you automatically get a template for every story that people can fork to either create a bug report or prototype with the design system. We've spent a lot of time on making the add-on as seamless as possible. To install it, you can add the add-on to your Storybook config, set the API token and design system package name, and it should automatically work with all your stories. This also works with your private npm registry if you've configured it for your workspace.
You can find the add-on on GitHub.
Share bug reproductions
When your design system is out in the wild, it's only expected that you will see some reports of bugs or unexpected behavior. Because we're talking about UIs, it's especially useful to get visual bug reproductions that behave exactly the same regardless of the user's device.
This is why Sandboxes are such a powerful tool for repros. Because everything runs in isolation, in a typical flow, a user finds an issue with a specific component, submits a bug report, and attaches the URL for a Sandbox to showcase the problem. Then, the maintainer can open the running Sandbox and troubleshoot it with all the context needed.
Finally, maintainers can also use these same Sandboxes with bugs to illustrate the fix since the npm packages may be updated after the new versions are published.
As a design system maintainer, you can facilitate this further by providing users with a Sandbox template running your design system. Then, you can give clear instructions on submitting bug reports, requiring users to attach the URL of a Sandbox with the repro.
A development experience for the whole team
If you have read one of our recent blog posts, you've probably seen that CodeSandbox has evolved into a platform for full development in the cloud. This cloud development environment (CDE) adds a lot of value for teams developing their design system repositories, not just because it makes it much easier and faster to run code, but because it was built to empower the entire team: developers, designers, managers, etc.
So, let's look at the main benefits of developing your design system repo in CodeSandbox and how to easily publish and test npm packages with CodeSandbox CI.
Developing a design system repo
Developing a design system typically involves different roles such as design, product and development, which can make collaboration over code quite tricky. But when you develop your design system repo in CodeSandbox, we run it on the same cloud environment, so everyone can collaborate live (very similar to collaboration on Figma).
Because we want to reduce the entry barrier to anyone on the team, CodeSandbox includes several low-code tools that make it easier for non-coders to navigate the codebase. Tools like our “component inspector” allow quickly finding pieces of code with a click on the UI, which can be especially useful for designers.
Then, there's a major value-add in our deployment previews. These are super helpful for cross-functional teams because they give a running preview to every branch and PR. So, if a developer needs a design review on a PR, the designer can simply click a button on the PR to open the running preview immediately. No need to run the dev server locally or deploy to staging!
You can test this entire flow by yourself with a free CodeSandbox account by importing your design system repo. And in case you have a complex repo and need help setting it up, request a session with us.
Testing & publishing npm packages
Now that we've covered developing the design system, let's talk about deploying and publishing npm packages.
After talking with several design system teams, we understood that testing a library before publishing it to npm can be bothersome. So, we introduced CodeSandbox CI as a simple but effective GitHub app that solves this issue.
When you install CodeSandbox CI in your design system repository, it will build a version of the library in every PR, published to our registry, so that you can test the library in a CodeSandbox environment or locally before publishing it to npm.
This also means that if someone opens an issue for a bug and then a maintainer opens a PR to fix it, we build the library from the PR, fork the Sandbox repro, and install the new library in that Sandbox. This allows you to quickly open the generated Sandbox to confirm that the fix works without needing to clone, install or test locally.
And the best part is that you can install it in minutes by following our simple guide.
Empowering everyone
We're continuously fascinated by how many teams use CodeSandbox to empower themselves and their communities when it comes to design systems.
If the flows we presented in this post sound compelling, try importing your design system repo to CodeSandbox. It just takes a few minutes to get started, and our Free plan gives you access to every feature we presented in this post, so you can test whether CodeSandbox is a good fit.
If you have feedback or specific requests about using CodeSandbox for your design system, share your thoughts on our community platform!