How CodeSandbox Empowers Coding Educators and Students
Coding should be accessible to everyone. Here is how we're part of that change.


Humans are creators.
At CodeSandbox, we believe that nothing should stand in the way of someone making their ideas come true.
This is a big part of our mission: not just to create the most powerful cloud development platform, but to make coding accessible to everyone.
Today, countless bootcamps, courses, schools, and educational projects have chosen CodeSandbox as their go-to platform for teaching coding skills.
Join me as I delve into the enlightening conversation with two remarkable educators, Josh W. Comeau and Sandeep Gokhale, who shared their inspiring stories about how CodeSandbox has transformed their teaching experiences, empowering them to ignite a passion for coding among their students.
The joy of teaching code
I believe learning is an active process, it requires experimentation.
This is the belief that has been at the core of my two interactive online courses, The Joy of React and CSS for JavaScript Developers. We cover the fundamentals of CSS and React with tons of exercises, real-world-inspired projects, interactive articles, mini-games and activities.
Initially, my courses used a small open-source project, agneym/playground. It was a solid tool but lacked a lot of the niceties that developers are used to. When the CodeSandbox team released Sandpack, I immediately saw how it could be useful in my course.
My React course has used Sandpack since day one, making heavy use of the React template. And, thanks to the addition of the new “Static” template, I’ve been able to migrate my CSS course to use it as well (over 500 individual sandboxes!).
Creating an interactive CSS course with Sandpack
I built CSS for JavaScript Developers because I knew so many JS developers who struggled with CSS.
It's an incredibly implicit language, and unless you have a deep understanding of everything happening under the hood, it feels unpredictable and inconsistent. CSS for JavaScript Developers is a comprehensive, richly-interactive online course that aims to change your relationship with CSS.
Sandpack offers a ton out-of-the-box — a world-class bundler, and a brilliant editor. My previous editor was missing things like the comment/uncomment keyboard shortcut; it turns out, there are a ton of little DX features that we all take for granted, and it’s super frustrating when they’re left out! Sandpack comes with all that stuff built in.
But, in my opinion, Sandpack’s killer feature is its extensibility. It exposes a bunch of low-level components and hooks, which I’ve used to add new features to my course’s sandbox, like a “React Strict Mode” toggle. I’m also able to iterate based on student feedback—one recent example is that folks wanted to be able to toggle the line numbers. Error messages refer to specific lines by number, and having the ability to toggle line numbers makes it easier to debug.
I’ve done quite a few of these modifications, things like integrated ESLint warnings (kudos to the React docs team!), automatic saving, Prettier formatting… So far, I’ve been able to sculpt Sandpack into whatever shape I can imagine.

I’d also like to thank the Sandpack team—they’ve been remarkably responsive. Whenever I have an issue, they're very quick to respond, and more often than not, they're able to offer a solution!
Providing a powerful playground with CodeSandbox
In CSS for JavaScript Developers, most modules end in a "workshop", a real-world-inspired project.
Students have the choice to either clone the git repo onto their local device or complete the project in CodeSandbox.

It's worked very well! Lots of students prefer to work in CodeSandbox rather than figure out how to get it running locally. And in cases where there are weird local issues (version mismatches, random errors, etc.), having CodeSandbox as an alternative method has been really handy.
It's really friggin’ cool that y'all have figured out how to put a world-class bundler right in the browser, without it being hundreds of megabytes, or requiring a backend server. I'm so glad you decided to open-source it, and I can't wait to see what else your team comes up with!
From Grads to React developers
I have no doubt there is a big gap between academia and industry.
During hiring, companies mainly filter students based on Academic scores. But what about the huge pool of all the other talented students with Engineering Degrees? Sadly, they become somewhat unemployable and lack direction for success.
I'm doing everything I can to improve the above.
So I built SuperGrads—an initiative with an aim to help aspiring developers get into tech easily. Our focus is to make sure your learning path is the smoothest.
This course works because, in 8 weekends, we help you get going with React, the most commonly used leading frontend library from Meta.
Quick start, powerful collaboration
While teaching JavaScript and React, I found CodeSandbox as the best platform to teach coding online.
SuperGrads is a free initiative and CodeSandbox also has a free tier that is perfect for students and a not-for-profit initiative like SuperGrads.
We use several CodeSandbox templates like the official React and JavaScript templates and the Node.js template.
This has been huge for us! CodeSandbox makes coding online super easy, allows sharing code with students (very convenient), and pushing to git or deploying is just a click away.
Thanks to this, students are able to complete assignments on time and share the code for review via the "Share" button.
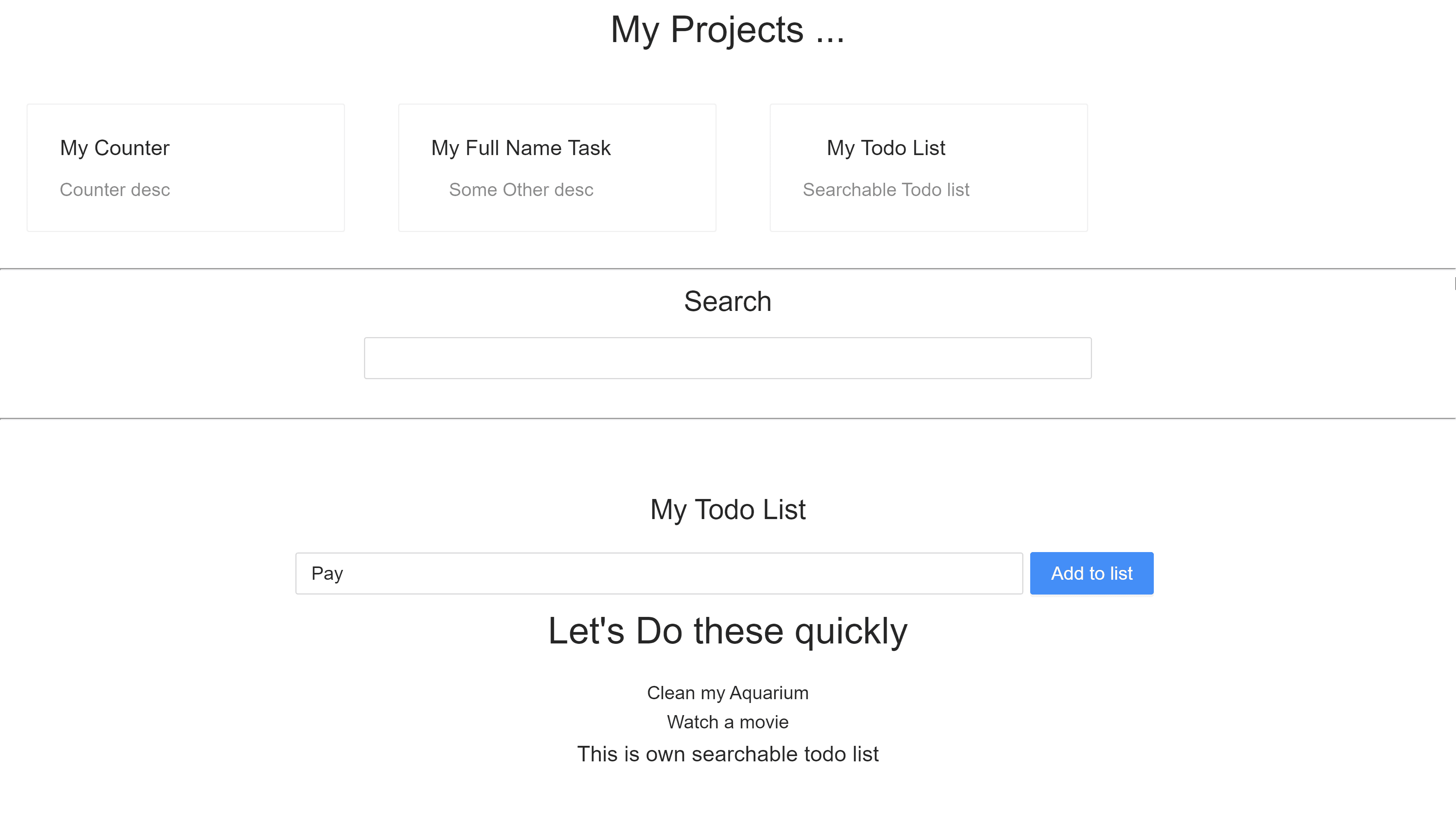
At the end of every course, participants of SuperGrads are encouraged to create a profile to showcase their React/JS skills (as pictured below). This profile strongly outlines our motto "Skills are greater than scores”. Students can continue adding more projects over time and keep the profile updated.

React Beginners do not have to worry about npm, node, webpack or other tools needed to use React. They just simply start learning React from day 1. This is just what we need. Other concepts can be picked up easily with time.
I am very curious to see if/how CodeSandbox plans to introduce AI into the platform. AI Assistance while coding/debugging is kind of a craze right now and I would love to see something similar from CodeSandbox as well.
Final Thoughts
It's incredibly gratifying to see how CodeSandbox has shaped the way people learn (and teach) how to code.
If you’re curious about CodeSandbox and want to test it out, you can start coding for free today. We have a generous free plan and can also provide more flexible Pro plans for educators—talk to us for access.
And if you would also like to share your CodeSandbox story with the world, reach out and we’d be happy to have a chat!