Showcase Your Sandboxes with All New Profile Pages
Let folks know a little bit about yourself and your creations with our new look profile pages.

At CodeSandbox, our mission is to enable creators to build and share their ideas. By removing complexity and simplifying collaboration, we want to allow everyone to create things with code and share them with friends, colleagues, or the world. Profile pages on CodeSandbox are where you can share your sandboxes and let folks know a little bit about yourself and your creations. They're a great place to showcase your work and link from your website, social bio, or resume.
Today, we're releasing an update, which refreshes the design of profile pages, evolving them to showcase yourself in the best way possible. Let's step through the key changes by looking at the profile pages of some community members.
A little bit about you
The first section is all about you. There's your profile image, username, as well as your bio. Here you can tell folks what you're all about—your passions, specialties, and the kinds of things you work on. Below that, you can add links to other sites, like your personal homepage and the social profiles you use. Like Tiffany White, for example, who in addition to their GitHub profile, links to their personal site and Twitch stream too.
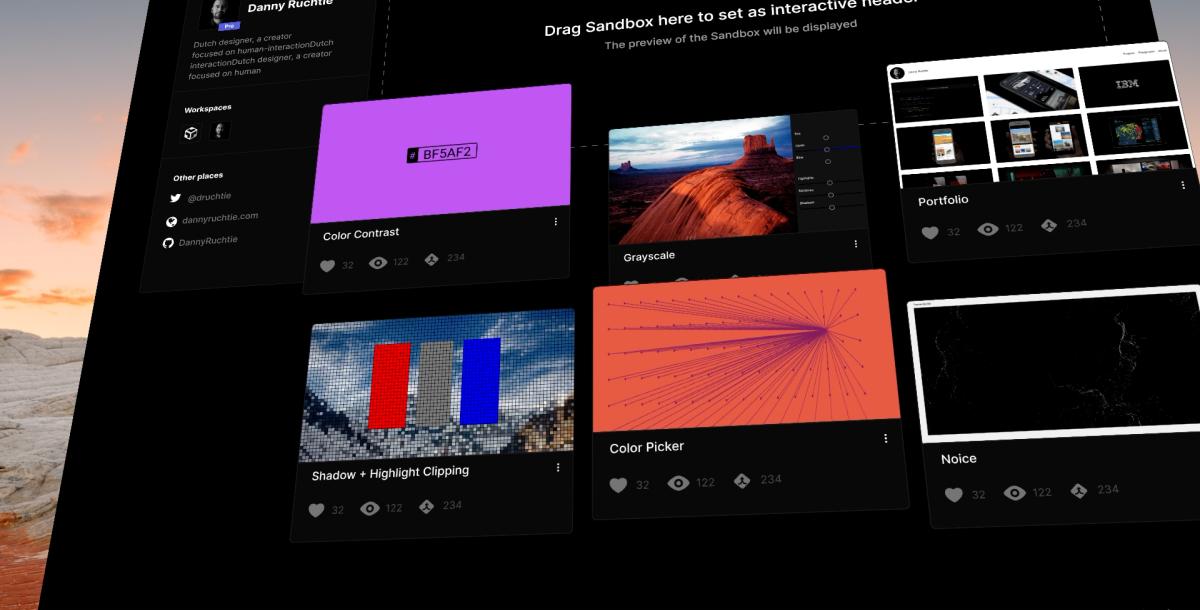
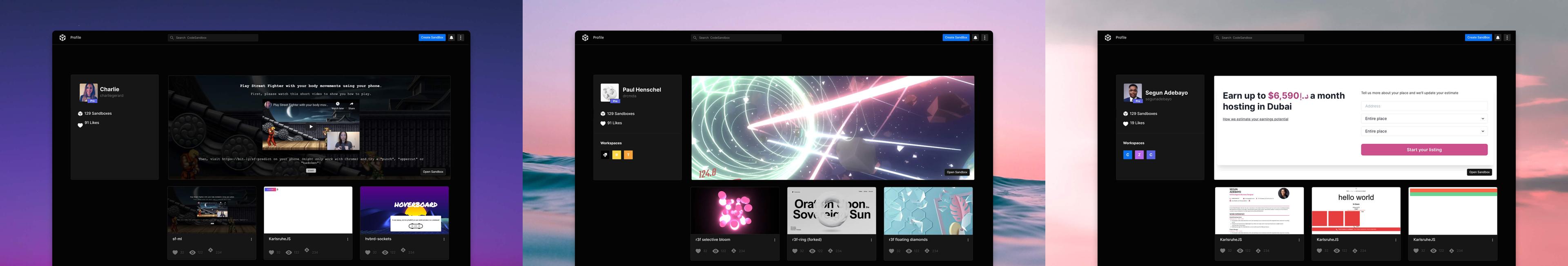
Showcase your sandboxes
 One of the
main parts of the new profile page is the header. You can optionally embed a
sandbox of your choice, which captures what your creations are all about. It
could be an interactive visualization,
an example for a library you made, or, if
you're like Sanne, a cute cat that watches
your cursor move around the page.
One of the
main parts of the new profile page is the header. You can optionally embed a
sandbox of your choice, which captures what your creations are all about. It
could be an interactive visualization,
an example for a library you made, or, if
you're like Sanne, a cute cat that watches
your cursor move around the page.
Beneath that, you can pin other sandboxes that you'd like to highlight. Paul Henschel, the creator of react-three-fiber, chose to pin four sandboxes demoing different features of that library. There's no limit here, so choose as many or as few as you like. After that, we list all your other public projects, which folks can list either by view count or chronologically by creation date.
This profile update is part of a series of design work we've undertaken across CodeSandbox, including new looks for our editor and dashboard.
All new user profiles are live now, so jump in and make your profile your own.
Thanks
As part of this work, we've talked to a bunch of folks. We want to thank xananax, code_wonders, Prashant Chaudhari, Sourav Kumar Nanda, paulwvnjohi, Aleksandra Sikora, and other members of the CodeSandbox community for their thoughtful feedback. As well as Siddharth Kshetrapal and Danny Ruchtie for their hard work on this.
We're excited to see your new profile page!



