Cloud development environments.
Give every developer a 2x faster machine that saves them 5+ hours per week.


microVMs
Unleash the power of the cloud.
Save 5+ hours per week per developer.
microVMs
Give every developer a powerful microVM that outperforms any laptop and ensures consistency.
Code always ready
Open any environment with a click and it will resume in 2 seconds. This cuts onboarding time by 90%.
Virtually limitless
Use the built-in Docker support to run anything: servers, databases, microservices, and much more.
Accelerate
your git workflow.
Shorten the review cycle with an all-in-one platform for efficient code reviews.

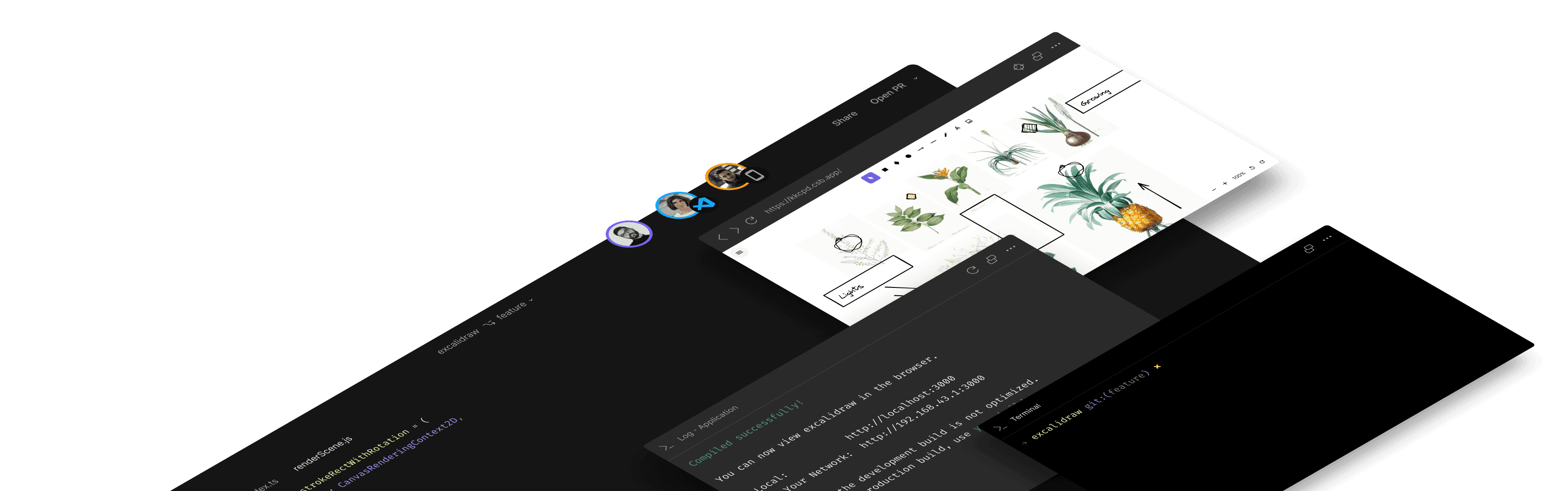
Every PR and branch is a URL
Get a cloud dev environment for every PR that starts in 2 seconds and integrates all code review tooling into a single platform.
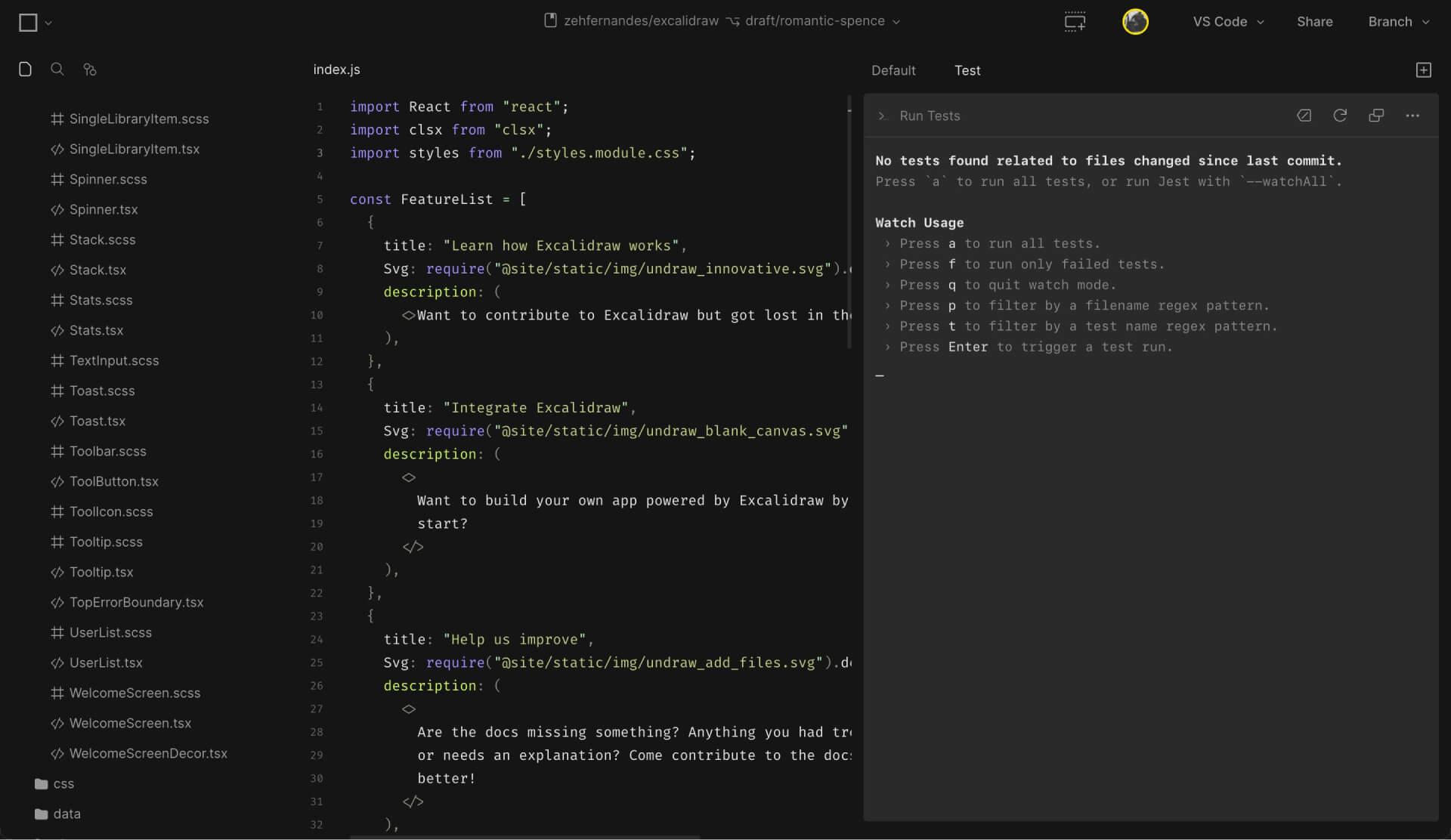
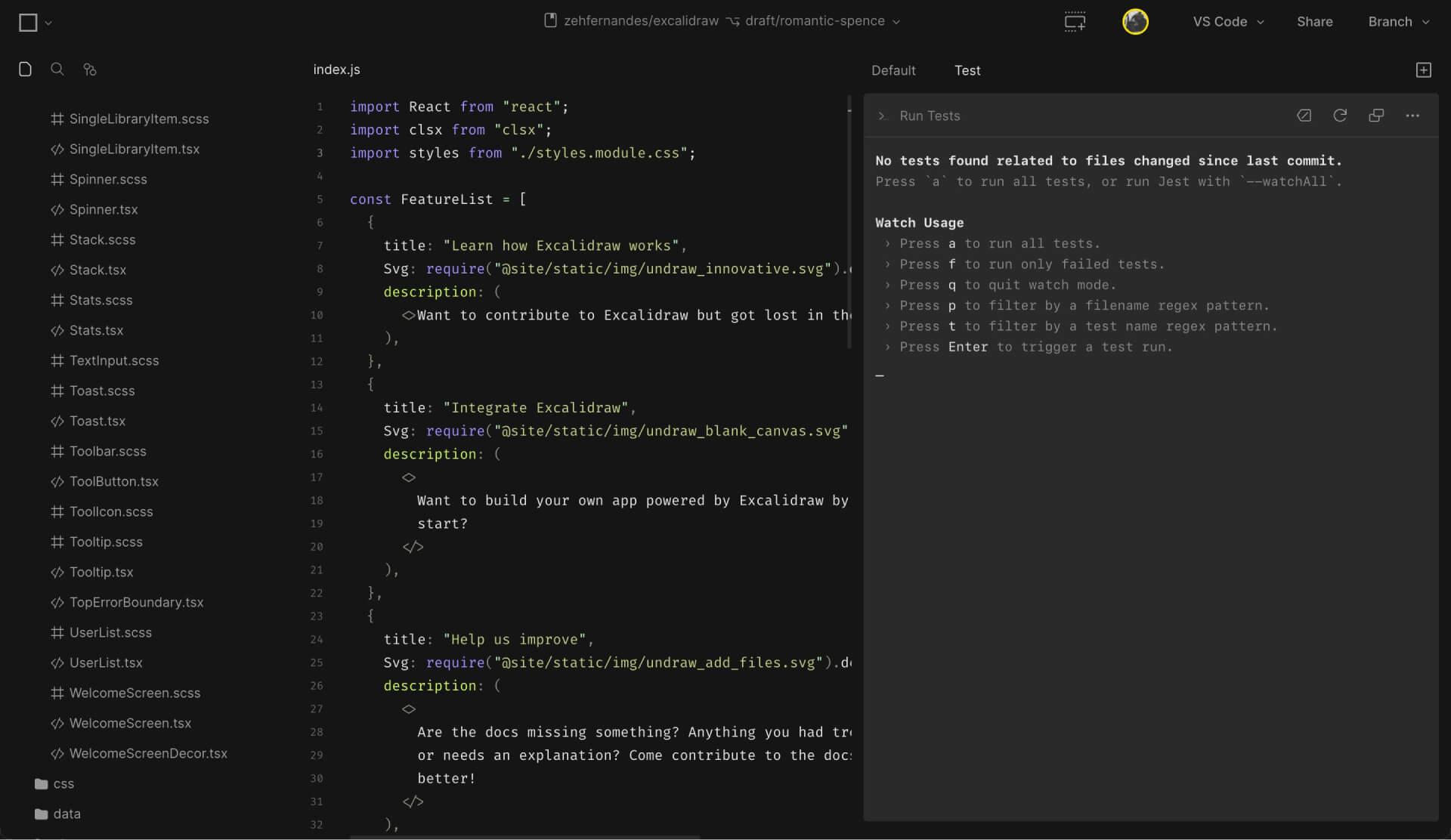
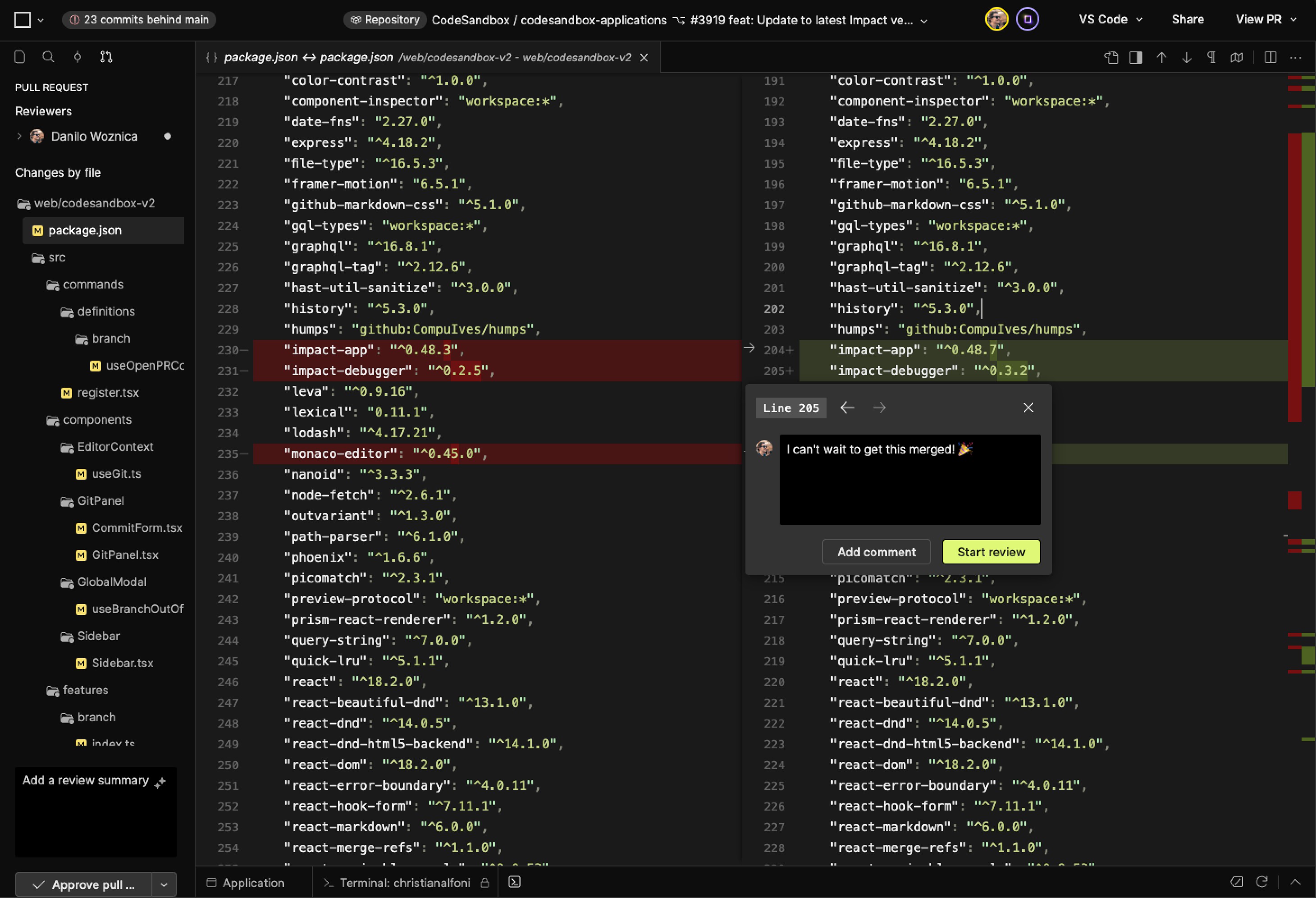
Review code in record time
Save hours every week reviewing PRs. See the code, tests and a preview, make any necessary changes, and merge it.
Empower the whole team
Using accessible tooling such as our inspect tool, anyone can make commit changes with a few clicks.
Plug and Play
Integrate seamlessly with your dev setup.
Get all the benefits of cloud development working flawlessly alongside your current setup.
Use the editor of your choice
Switch between VS Code and our web editor to keep coding and collaborating without skipping a beat.
GitHub integration
Review PRs in record time and get automatic deployment previews.
Pre-configured environments
We use Dev Containers to pre-configure your environments with all the required tools, libraries and dependencies, so you can skip the setup and start coding.
Private, reliable, secure.
We found this technology to be the best on the market today to sustain a very high load of requests and appreciate the unique support from the team behind it.







It dramatically improved my experience of sharing ideas.

It feels much more like my local environment.

Join the future of building
Start for free