Install CLI tools and global modules
Please note that, due to security reasons, you can’t run commands using sudo in CodeSandbox Repositories. On the other hand, we know it’s really important to set up your workspace as you wish and install additional tooling.
By default, npm install -g installs global modules into /usr/local/lib/node_modules
and links executables into /usr/local/bin. So in Repositories, you have write access to these folders and you can install additional tools.
It is likely that at some point you will want to install some frameworks that require write access to several other folders. In cases like this, we recommend using Docker or NixOS.
Getting started with Docker and NixOS in Repositories
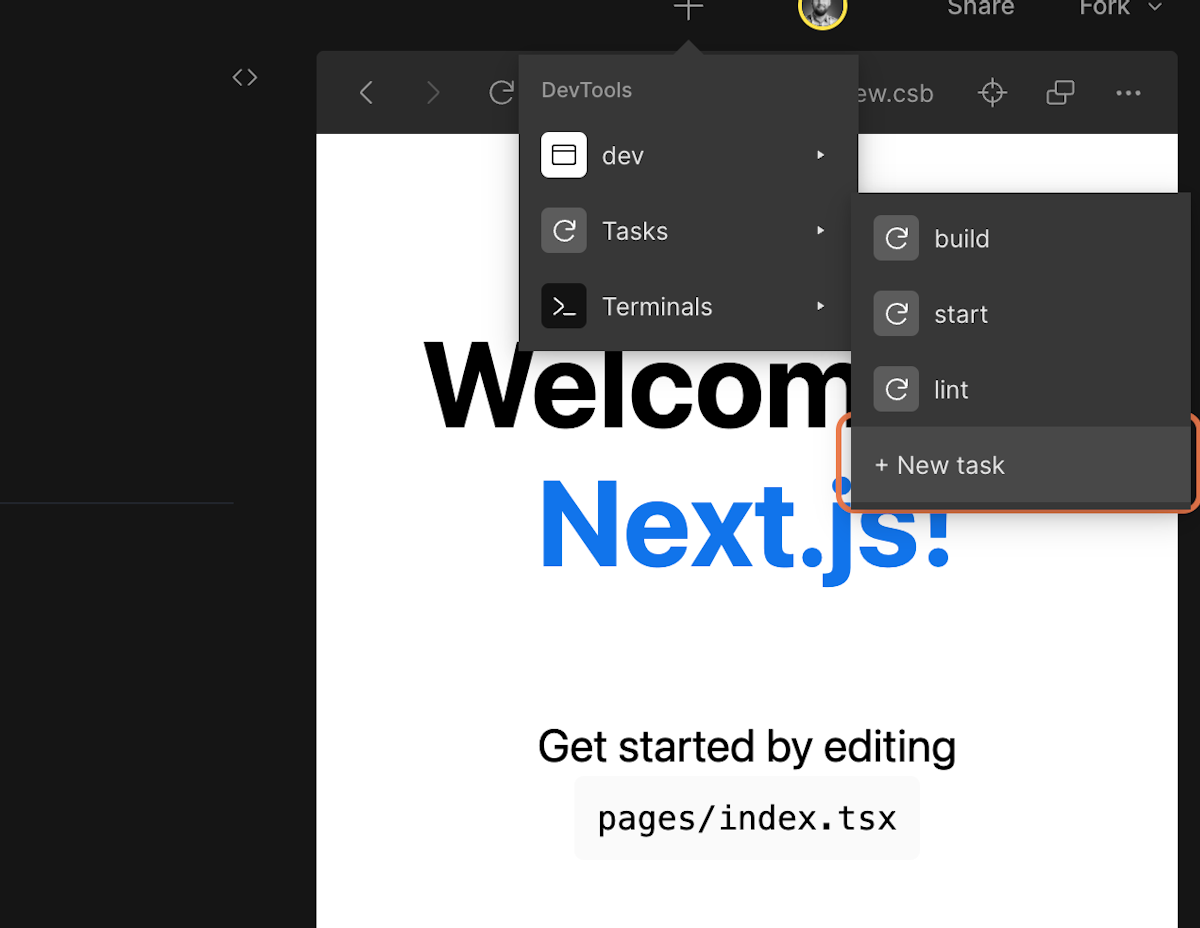
1. Click on + New task to install new tooling

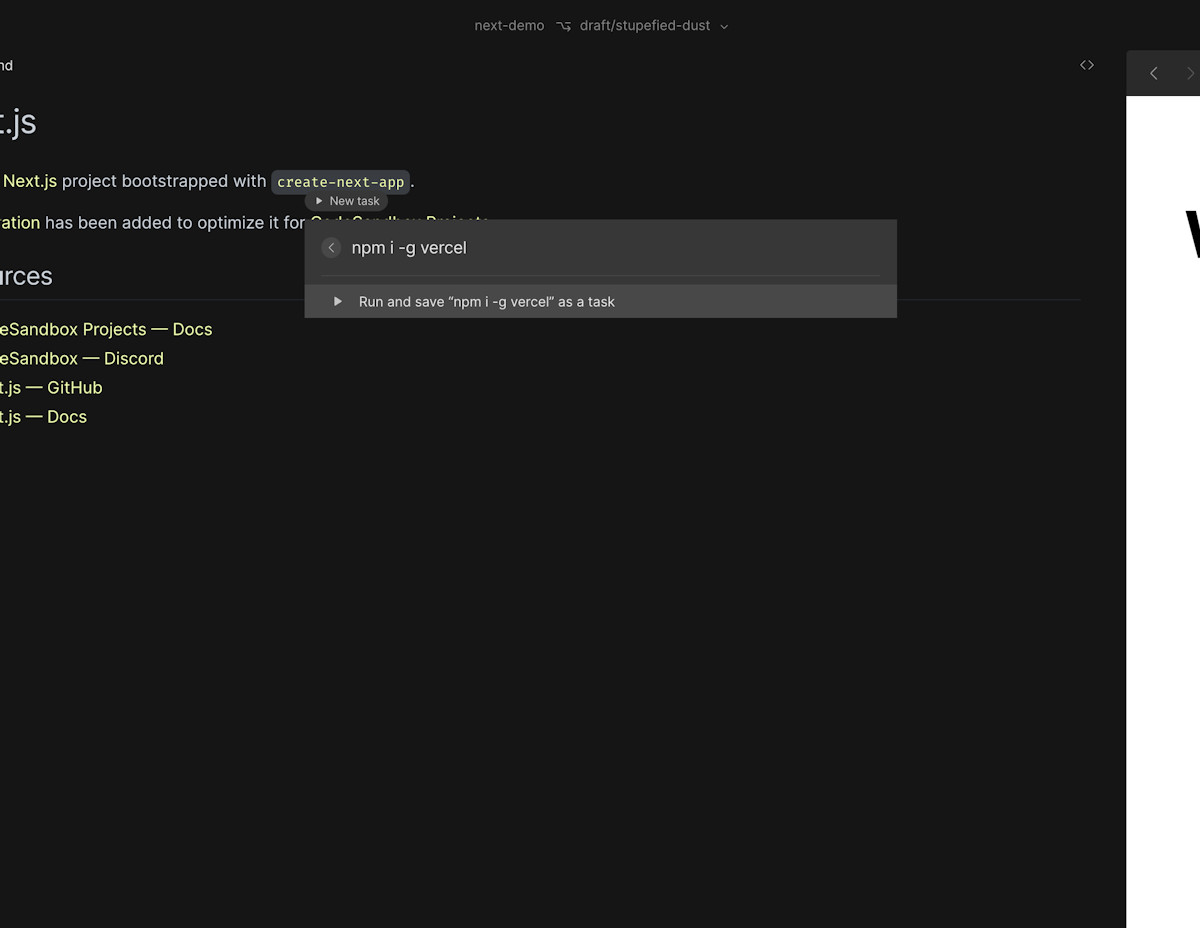
2. Drop here the command that installs the global module

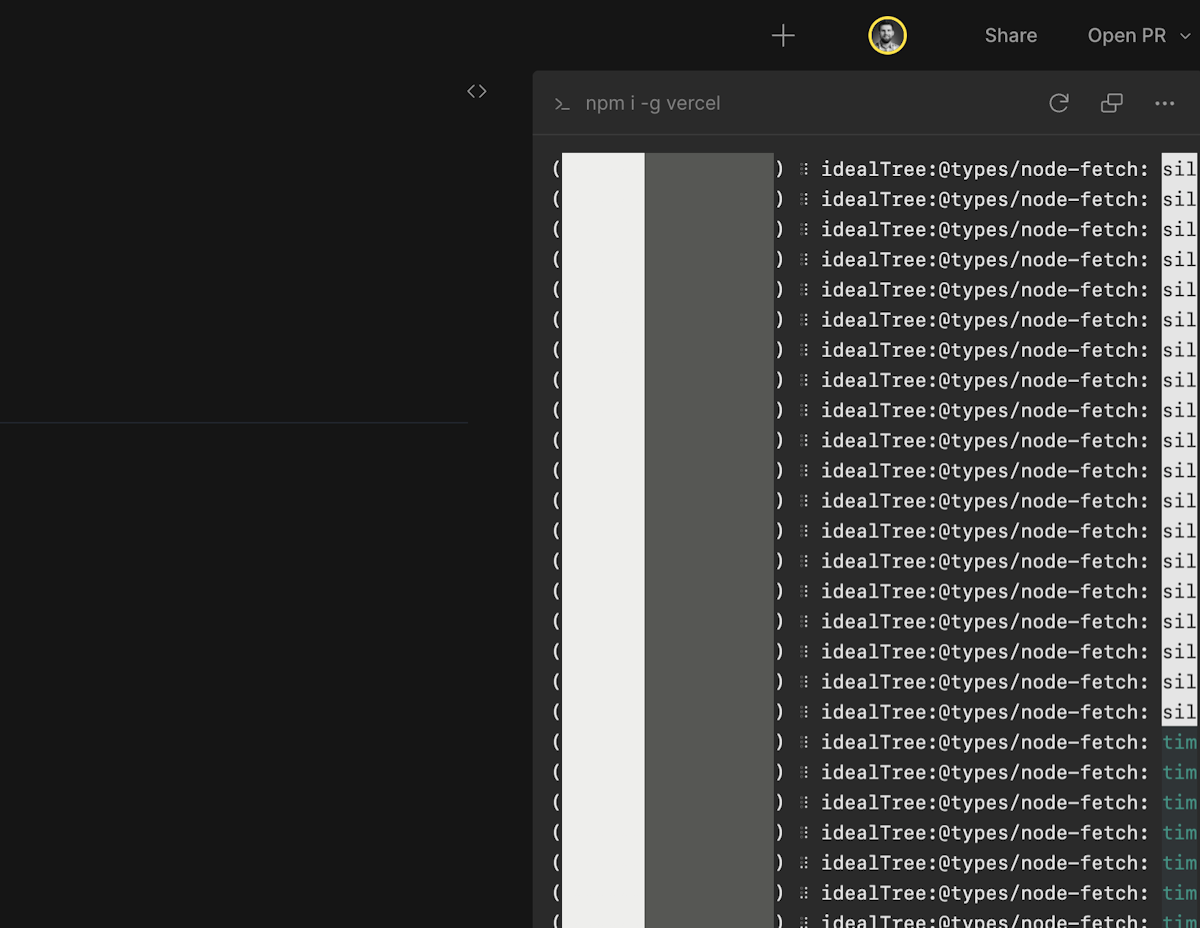
3. You can see the progress of the installation in a console log

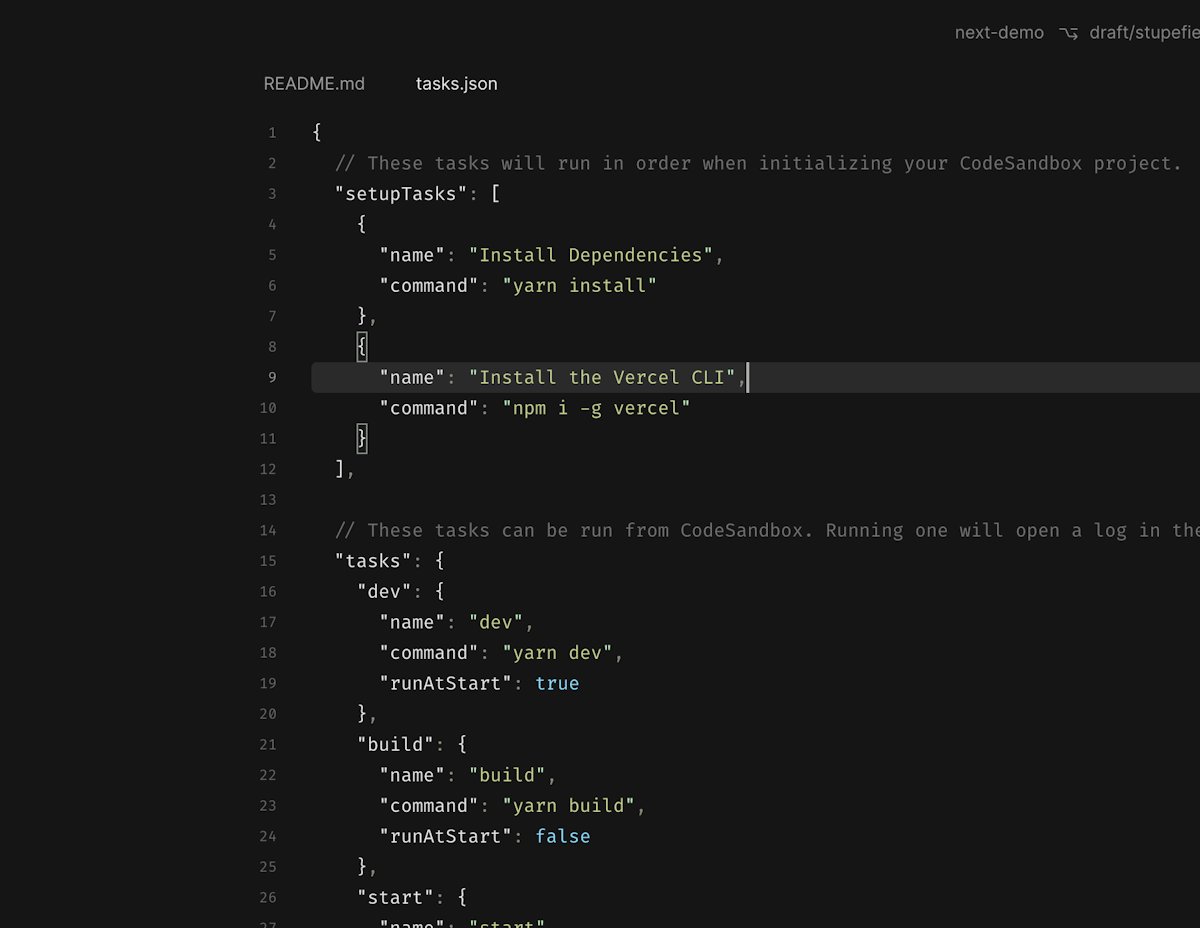
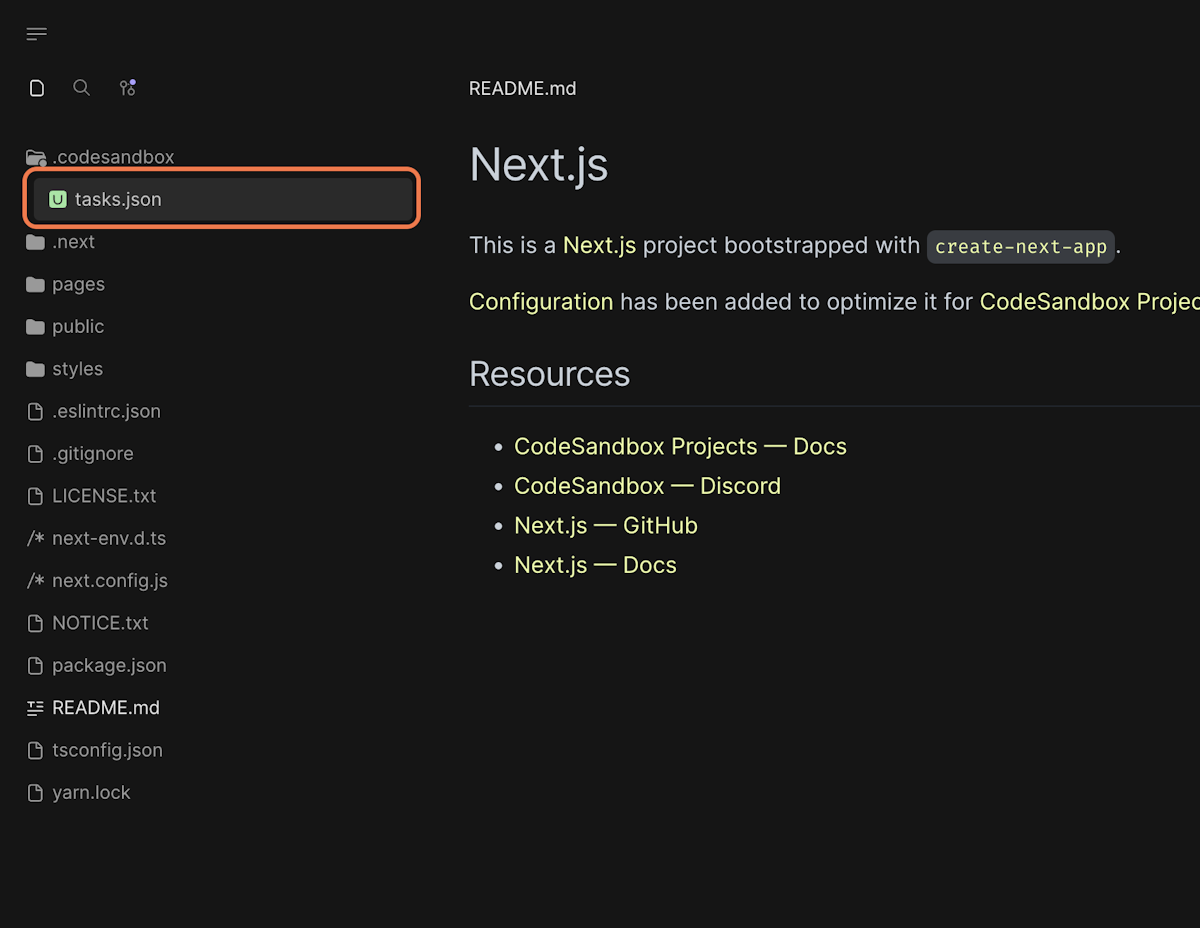
4. In the meantime, a tasks.json file has been created in the .codesandbox folder
With tasks.json, you can automate the creation of your development environment within Repositories.

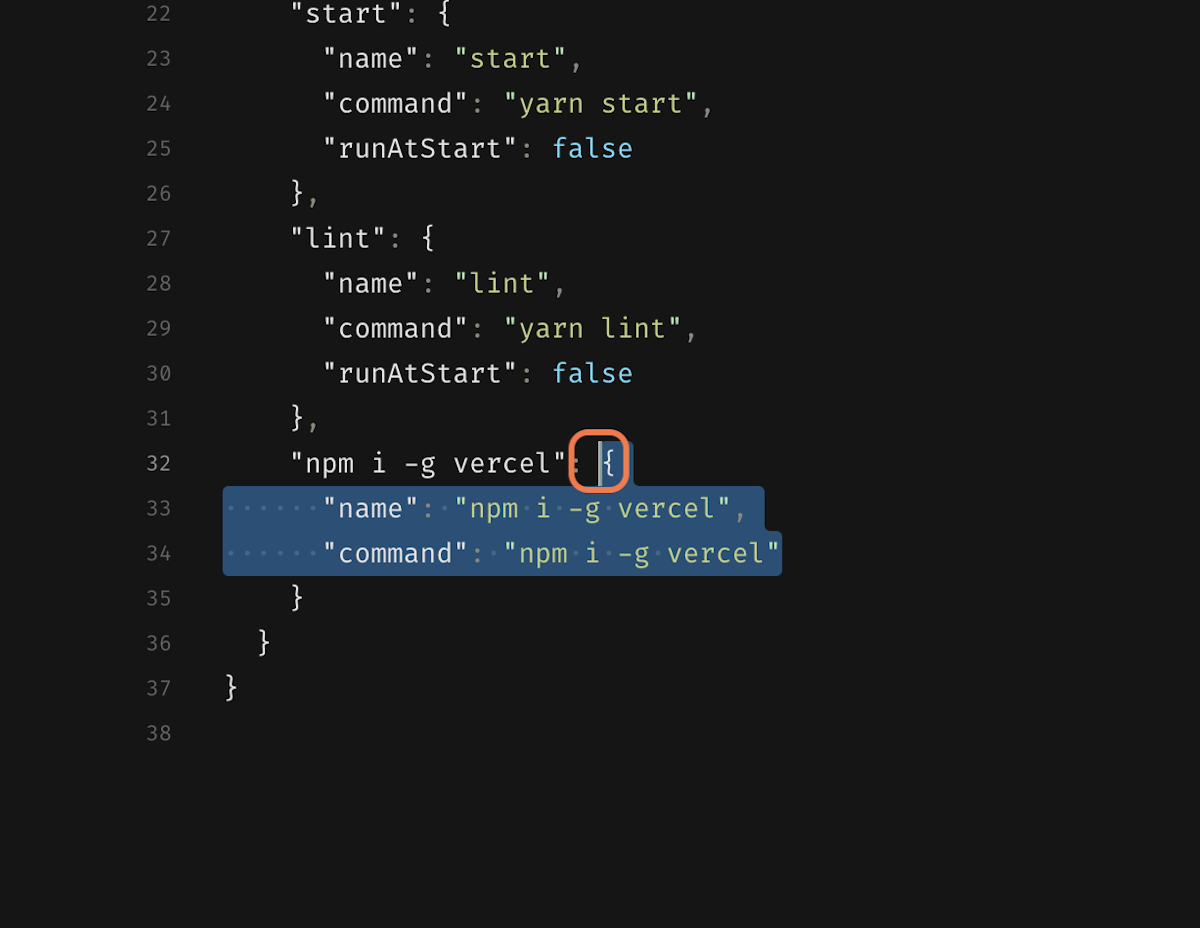
5. By default, your tool is saved as a simple task
You can run tasks from the UI or the Command Palette but global modules should be installed during the setup of your environment.

6. Move it under setupTasks
setupTasks will run every time Repositories is setting up your workspace. So now you have to move the command up to under setupTasks. Also, don't forget to clean up tasks as you don't have to move every part of that entry created there.
Tip: Commit this file to your main branch. This is the only to ensure that tasks will be picked up next time you create a new branch!