Code in Sandboxes
Prototype your ideas with shareable and secure cloud sandboxes.


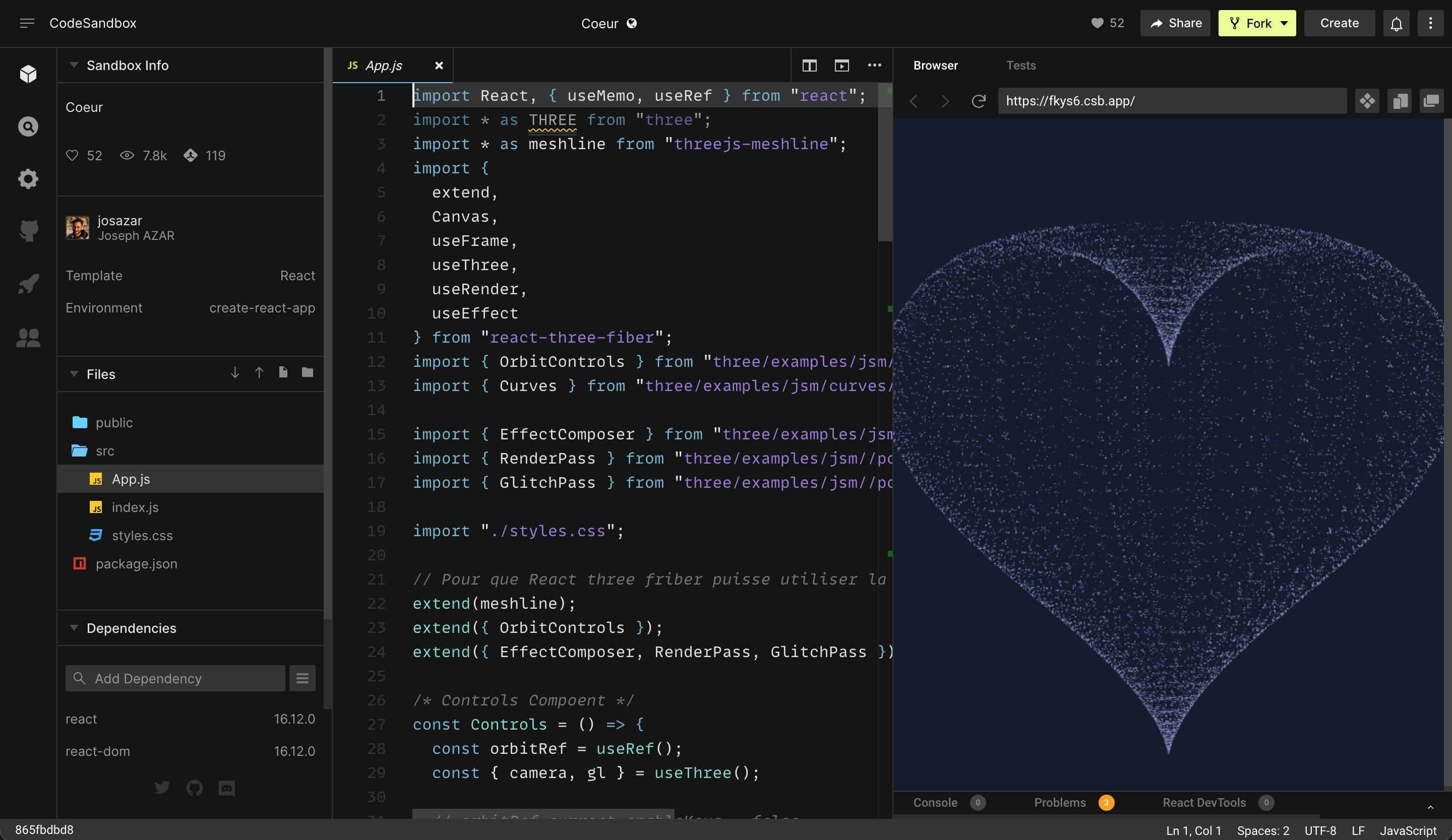
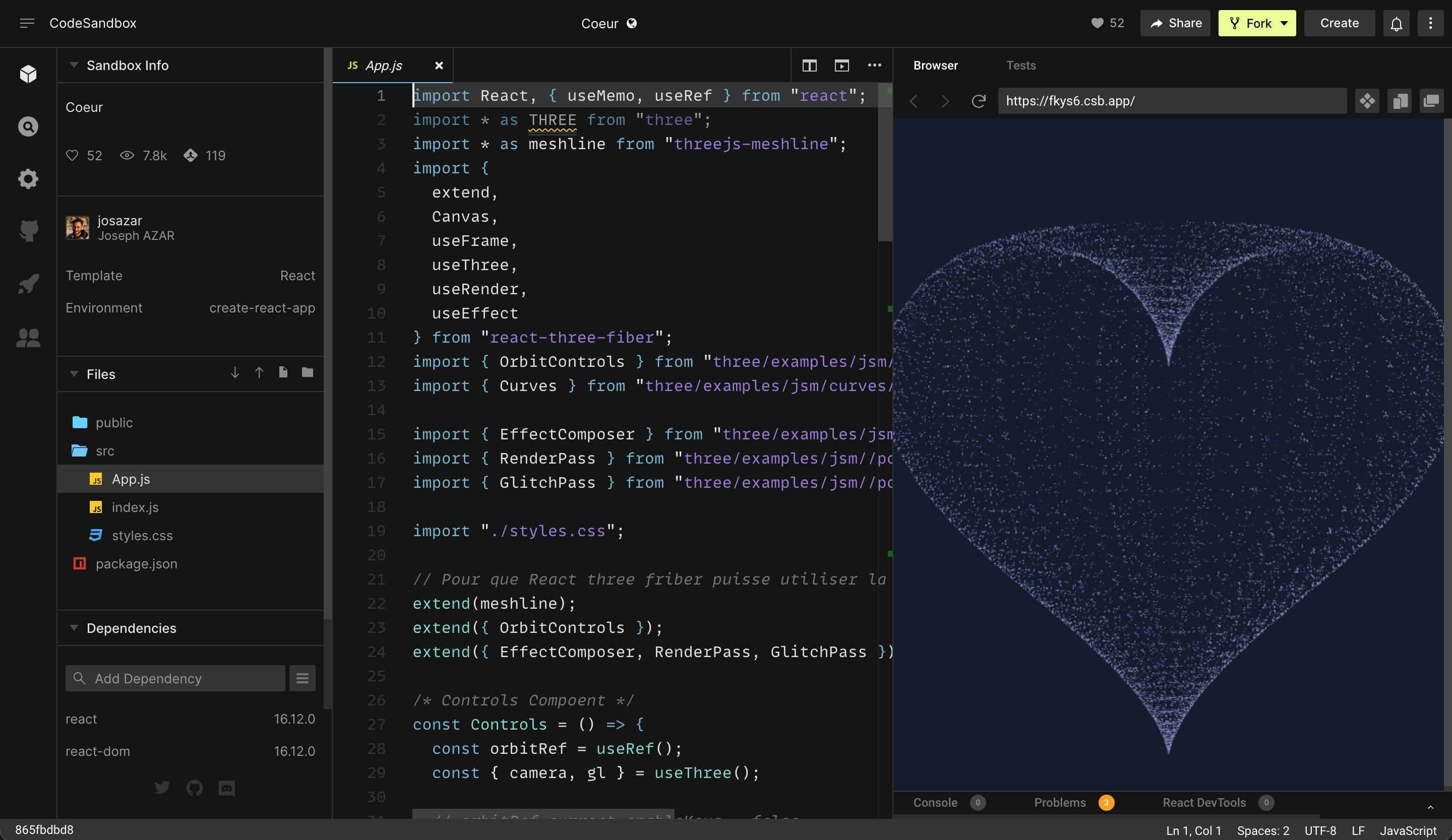
No setup.
One click and start coding.
Start coding instantly without worrying about the configuration.
Our sandboxes have everything you need: dev servers, unit tests, Storybook and other devtools.
100+templatesto start.
Learn and experiment quickly using our templates for the main JavaScript frameworks.
Devboxes
Unleash the power of the cloud.
Save 5+ hours per week per developer.
microVMs
Give every developer a powerful microVM that outperforms any laptop and ensures consistency.
Code always ready
Open any environment with a click and it will resume in 2 seconds. Cuts onboarding time by 90%.
Virtually limitless
Use the built-in Docker support to run anything: servers, databases, microservices, and much more.
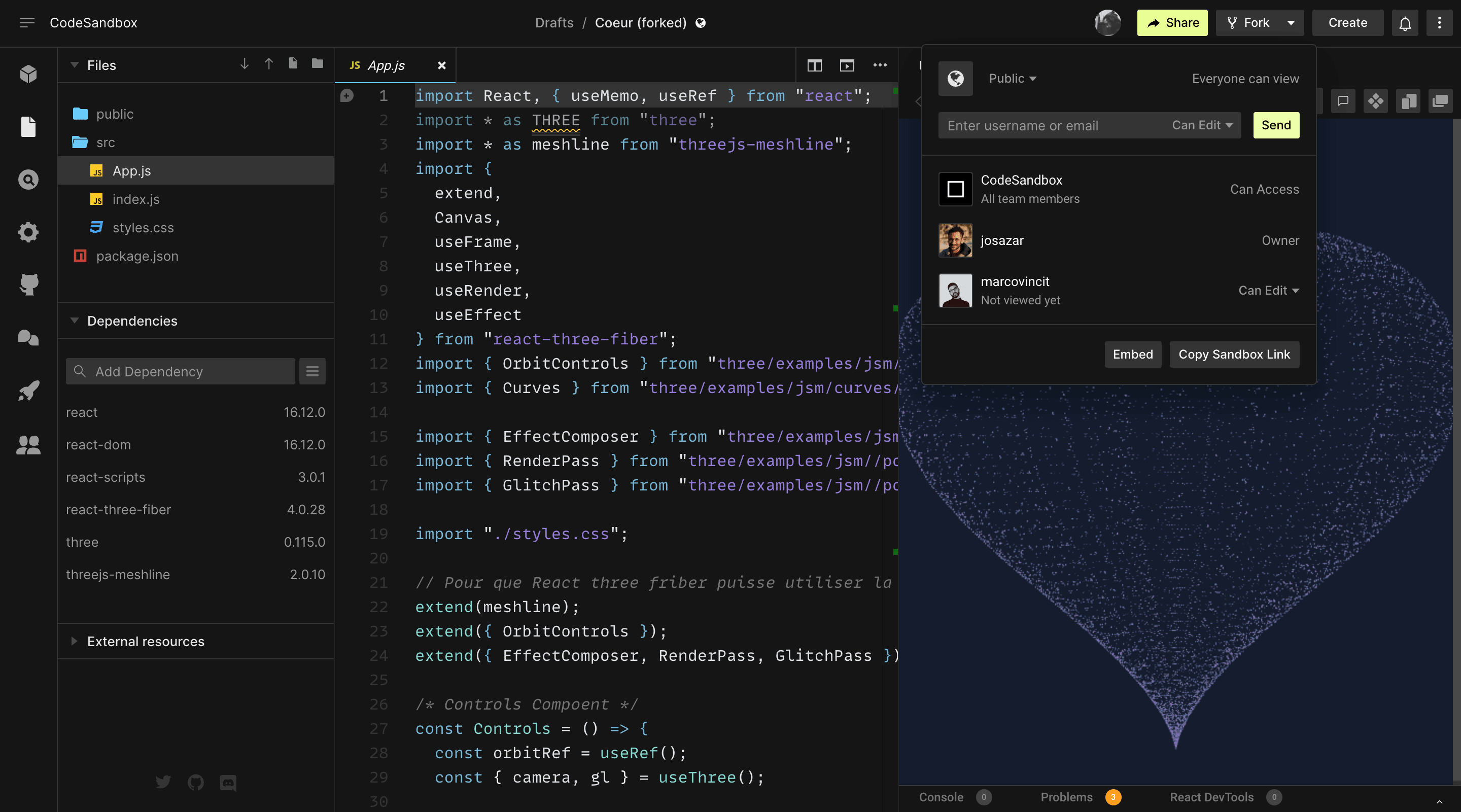
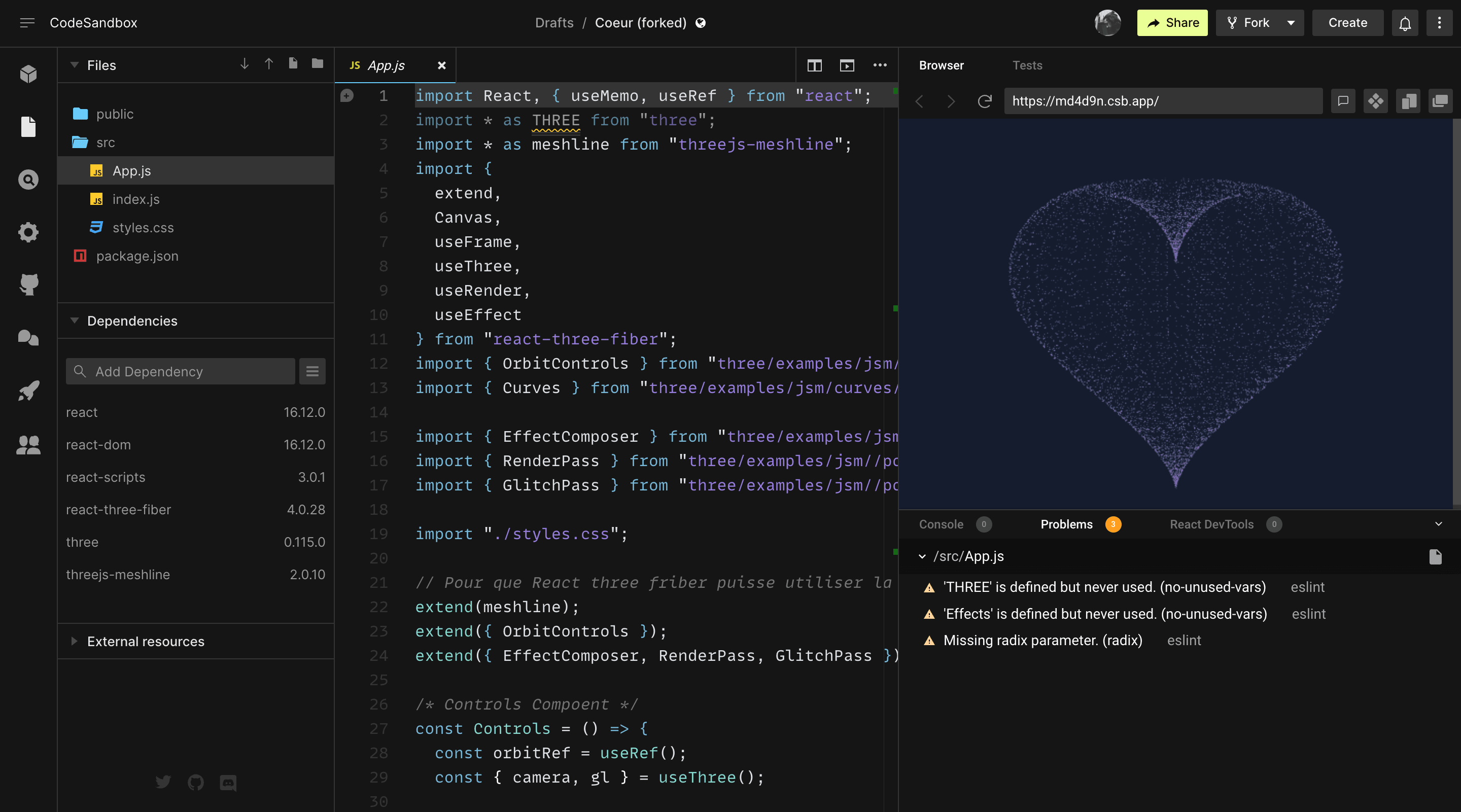
Shareable URLs
Get instant
feedback, the
easy way.



Share a link
Forget sharing screenshots and copy-pasting code snippets. Get instant feedback on your code by sharing the URL of your sandbox with anyone.
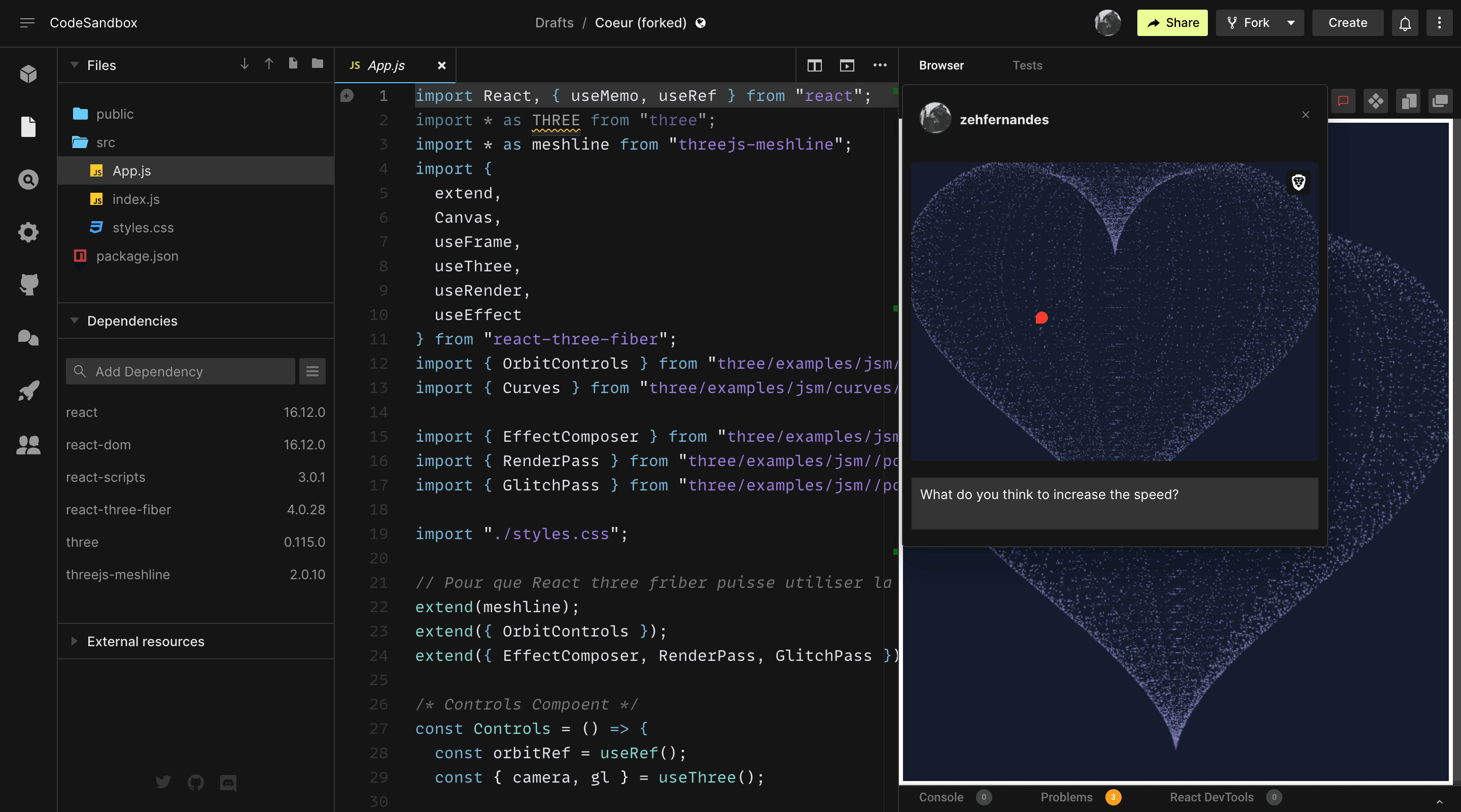
Share the context
Those opening your sandbox will see your code running along with any tests, Storybook, or tasks you configured. No need to set up anything.
Powerful collaboration
Get async feedback through comments or host live coding sessions to learn together and guide others through the code.
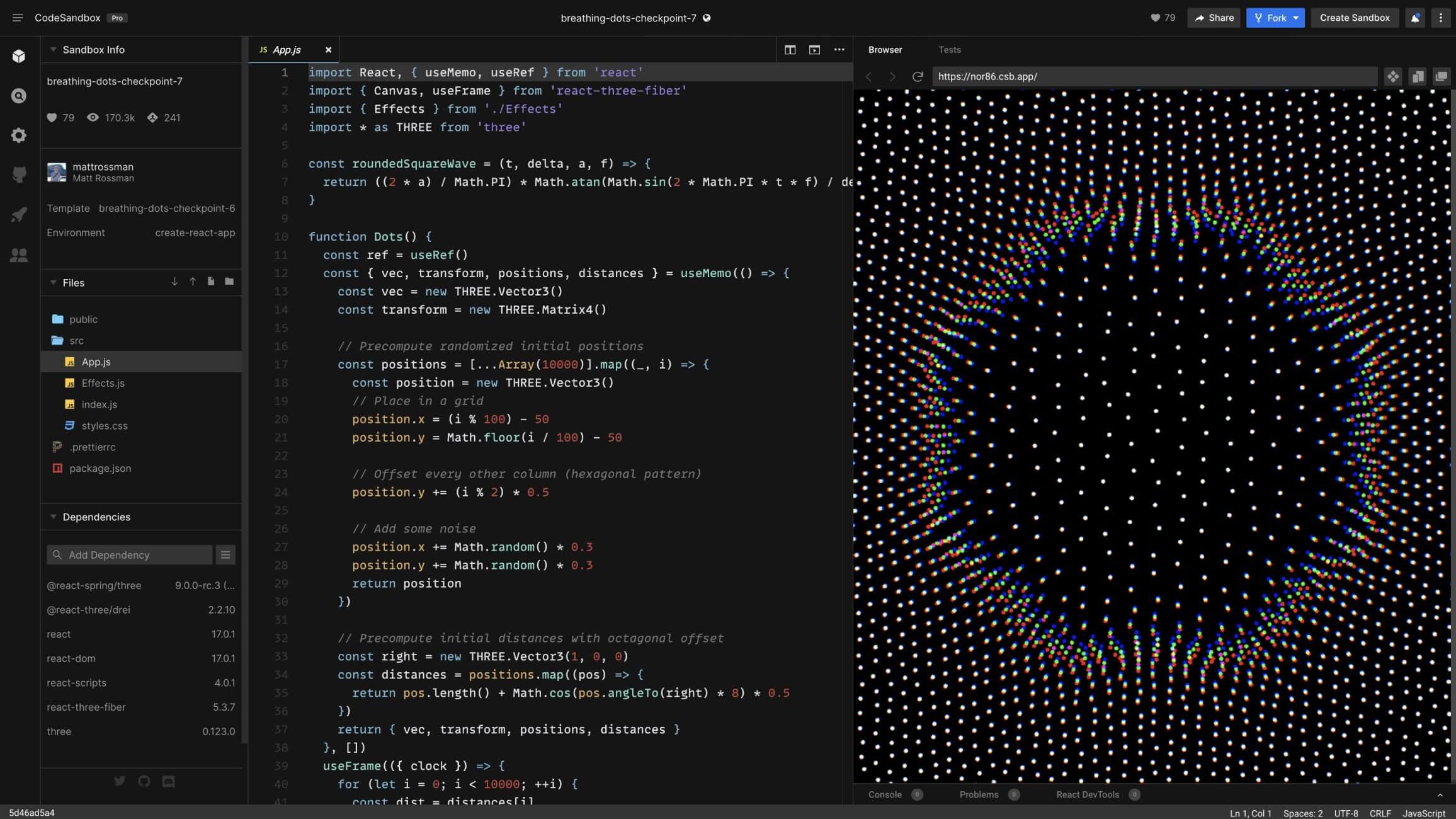
Discover
Get inspired with creative sandboxes.




Like an idea? Take it into your project. It's simple. Click, fork, tweak and keep building.
Discover new ideas chevron_rightPrivate, reliable, secure.
We found this technology to be the best on the market today to sustain a very high load of requests and appreciate the unique support from the team behind it.







It dramatically improved my experience of sharing ideas.

It feels much more like my local environment.

Join the future of building
Start for free