New Status Page, Sandpack Accessibility Improvements and Tons of Fixes

Why, hello there 👋
We're glad to have you here for another CodeSandbox update!
After our big editor changes, September was a significant consolidation and retrospective month.
Keep reading for the highlights!
What's new?
New status page & improved error messages 🚨
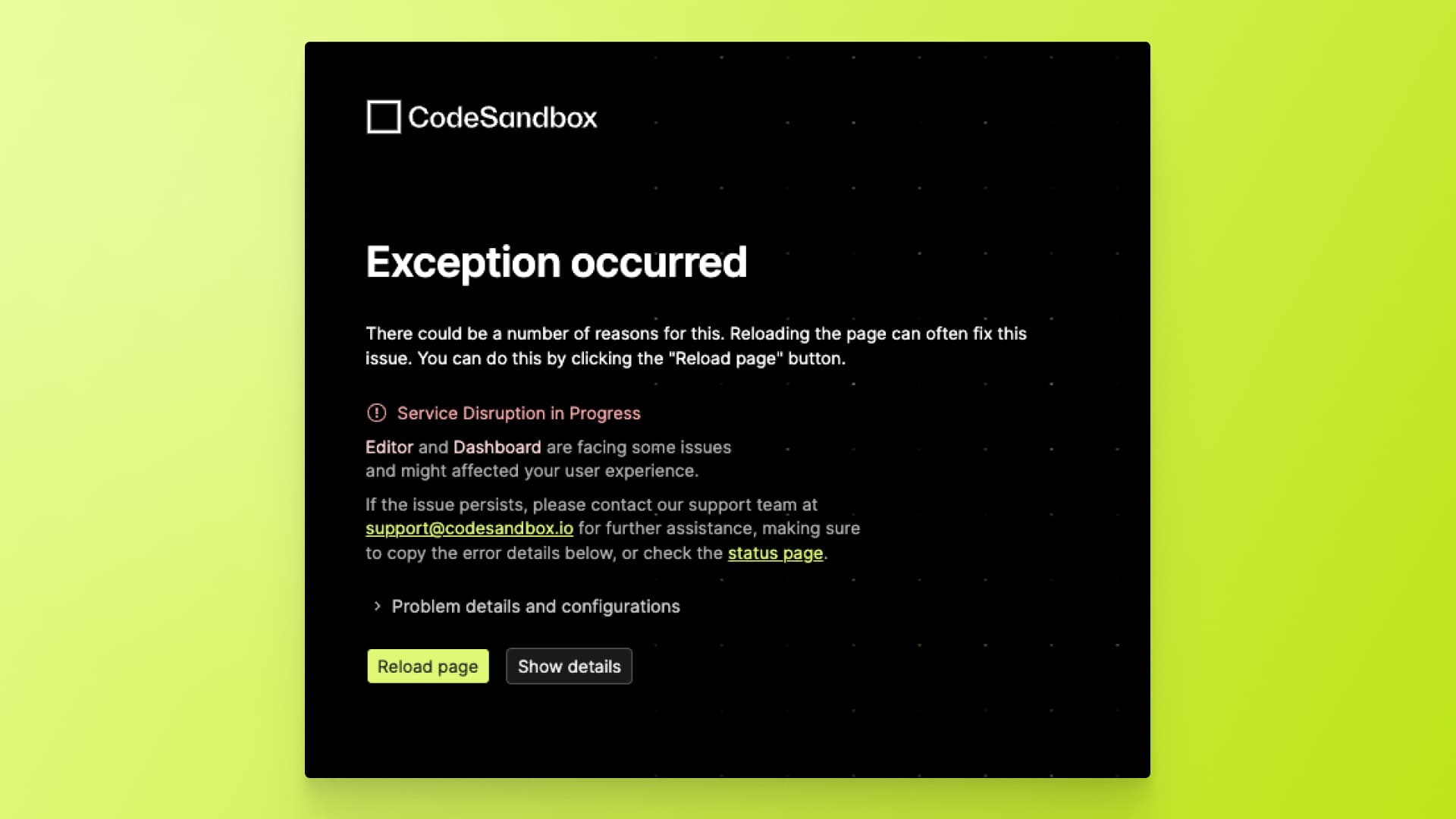
We have received lots of feedback about our error messages and we hear you! So, we have introduced a new detailed status page and improved our error messages to display relevant system status details.

Sandpack accessibility improvements to the file tab bar 🙌
Sandpack is now more accessible! This update improves focus management and ensures interactive elements are keyboard accessible and visually highlighted when focused. It also brings adjustments to the tab button structure and keyboard controls for better usability. Huge shoutout to shrilakshmishastry for contributing with this PR!
Improvements & Bug Fixes
Several UX improvements to the layout of the editor.
Improved the editor UX by opening a blank file when a default file doesn’t exist.
Fixed a persistent crash while accessing the profile page.
Fixed setup tasks commands not working for Devboxes.
Fixed an issue where nested folders with the same name were incorrectly shown inside unrelated folders.
Fixed an issue with file:// not being correctly used for absolute files.
Removed several obsolete commands, layout components, dependencies, UI elements and deprecated features.
Removed deprecated fields from GraphQL fragments.
Several updates, improvements and fixes related to persisted disks, Ceph performance, telemetry, shhd issues, malicious content detection, and GitHub runners.
Several updates, improvements and fixes to internal tools, dependency management, and APIs.
Several other general improvements and bug fixes, mostly focused on improving UX and stability.
And that's all, folks!
We are very excited about shipping all these improvements to your CodeSandbox experience.
And as always, the door to our community platform is always open to your feedback and feature requests!
See you in the next one 👋