VM Resizing and Dashboard & Editor Improvements

Hey hey 👋
Happy leap day! How are you enjoying these extra 24 hours in February?
The team here sure has been busy polishing up the CodeSandbox experience after our big announcement at the very end of January.
So, let's look at some of the best things we shipped!
What's new?
Simpler VM resizing ↕️
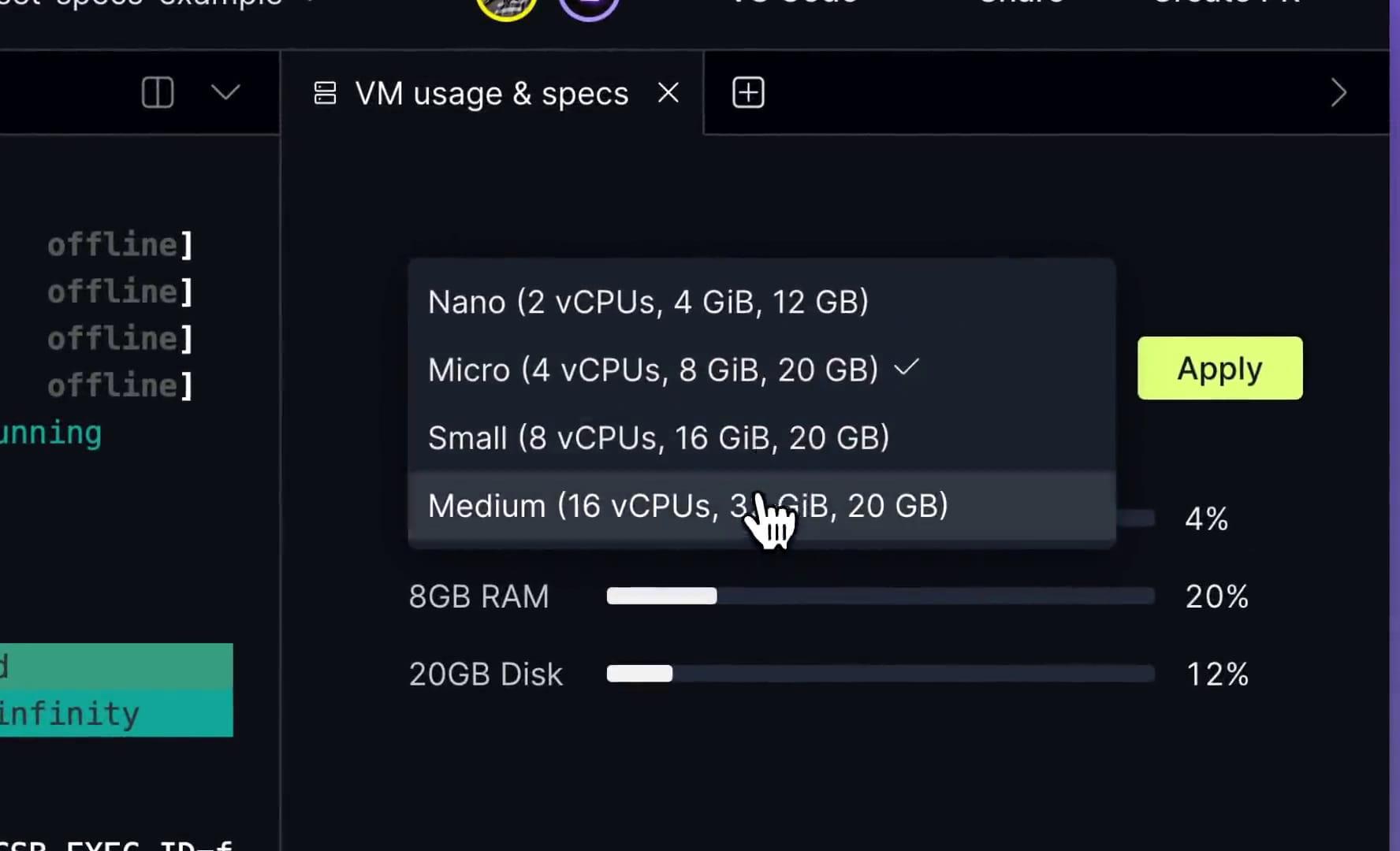
When we released CodeSandbox CDE a few weeks ago, we also introduced the possibility of changing the specs of the VM running your Devbox or branch, namely by setting a VM rule. Now, you can also quickly change VM specs from the editor itself, as shown in the video below.
Additionally, when you create a new Devbox, you will now also see an option to choose the default VM specs. Get the power when you need it ⚡
Team-based preview subdomains 🌍
To empower a growing number of teams using CodeSandbox for their work projects, we have rolled out the ability to enable custom domains for previews, which will resemble "sandboxId-port.teamShortId.csb.app".
Configuring these subdomains can be helpful for cases like CORS "allow origin" headers, OAuth redirect URLs, and setting trusted URLs for forwarding requests.
Currently, this feature can only be enabled on request, so reach out if you'd like to enable it in your team's workspace.
Notifications for PR events 🔔
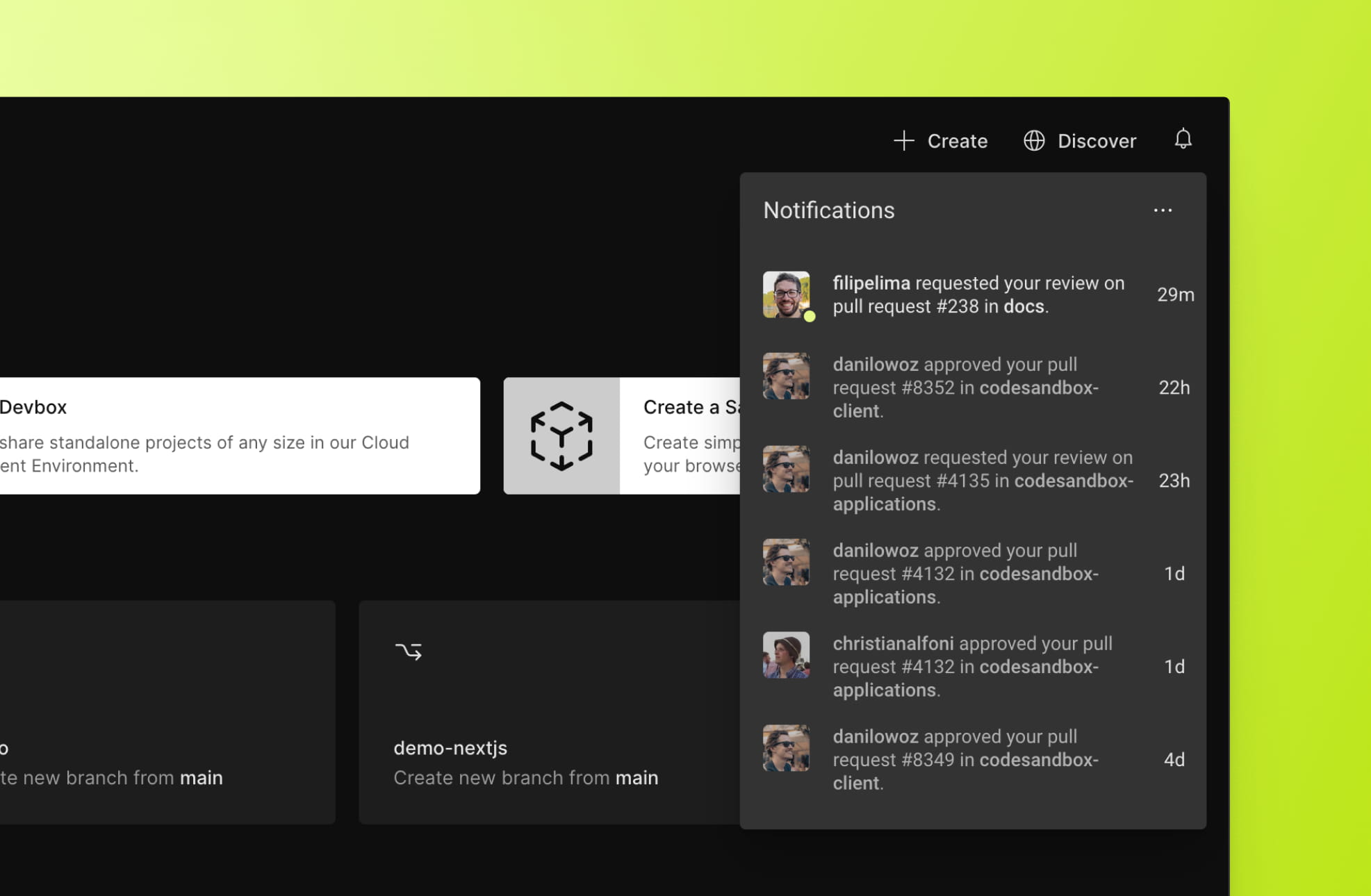
PR reviews are one of the most exciting uses of CodeSandbox. So, whenever a workspace has configured the CodeSandbox GitHub App integration, workspace members will receive Dashboard notifications for events such as review requests, approvals, requested changes, and more.

Better invite management 📩
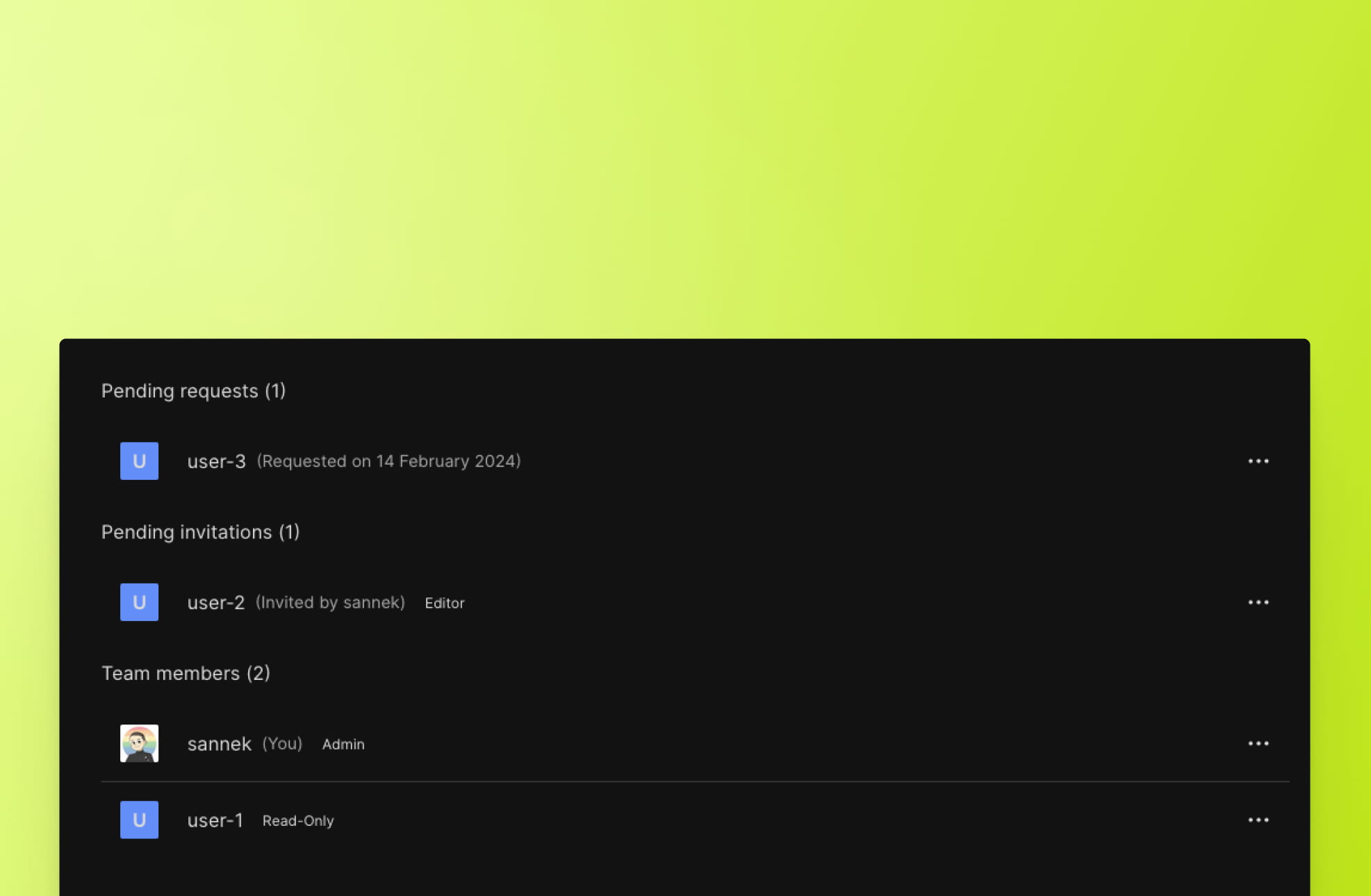
Adding and managing users in your workspace is now easier than ever! Now, you can edit workspace members directly from the editor's 'Share' modal.
Plus, the workspace member overview now also shows pending invitations and pending requests to join a workspace (which can be managed by workspace admins).

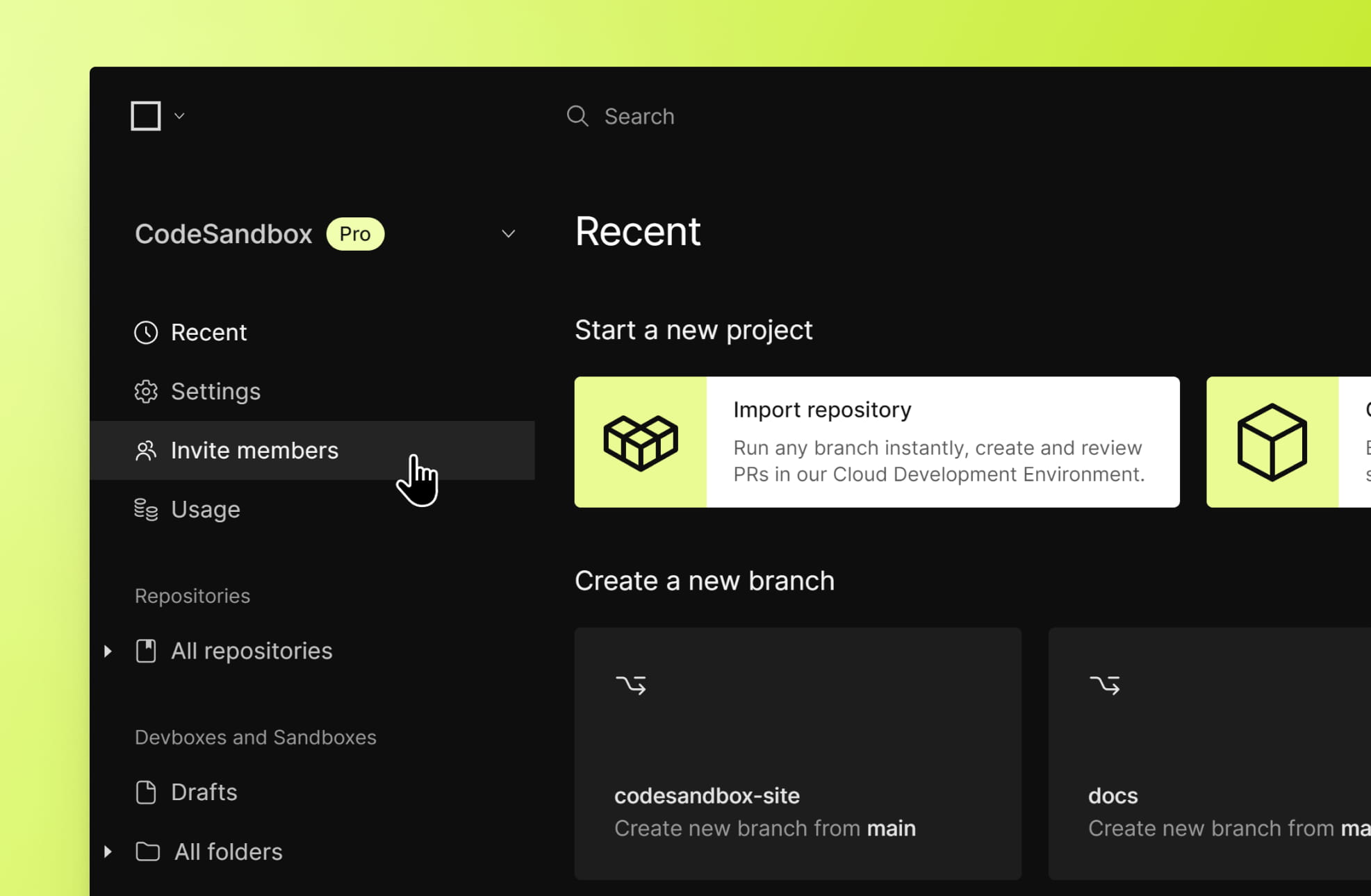
Dashboard navigation improvements 🧭
With our big CodeSandbox CDE release in January, we introduced new concepts and flows such as credit-based VM runtime. Now, the Dashboard reflects these new concepts and provides handy shortcuts to invite new team members, check VM usage, and navigate different types of projects in a workspace.

Improvements & Bug Fixes
Fixed an issue where the editor got stuck in a dirty state.
Improved the connection flow of the editor.
Significantly improved the performance of converting a Sandbox to a Devbox.
Added breadcrumbs navigation to the editor's top bar to clarify the project's location.
Improved the UX of sharing a project with users without access to the workspace when the URL contains the workspace ID.
Added a dropdown under 'Repositories' in the Dashboard that allows switching repos quickly.
Improved the UX of Free workspace users who reach their Sandbox Draft limit.
Added and updated the /s, /d and /new URL shortcuts.
Several general improvements and bug fixes, mostly focused on improving stability.
And that's all, folks!
We are very excited about shipping all these features and improvements to the CodeSandbox experience.
Besides all the hard work they put into polishing CodeSandbox, our Engineers also put on their creative hats (literally) and started a new series of videos: Bits and Boxes. Don't miss it for a unique look into some of the most valuable flows in CodeSandbox.
And as always, the door to our community platform is always open to your feedback and feature requests!
See you on the next one 👋