AI Commit Messages 2.0, new command palette and more

Hey hey 👋
We are back once again with another exciting round of product updates!
There is so much happening that it's always refreshing to take a step back and appreciate all the work from our fantastic team.
This month, we continued our focus on stability, but of course, we still made room to introduce some new features and improvements.
Let's jump right in!
What's new?
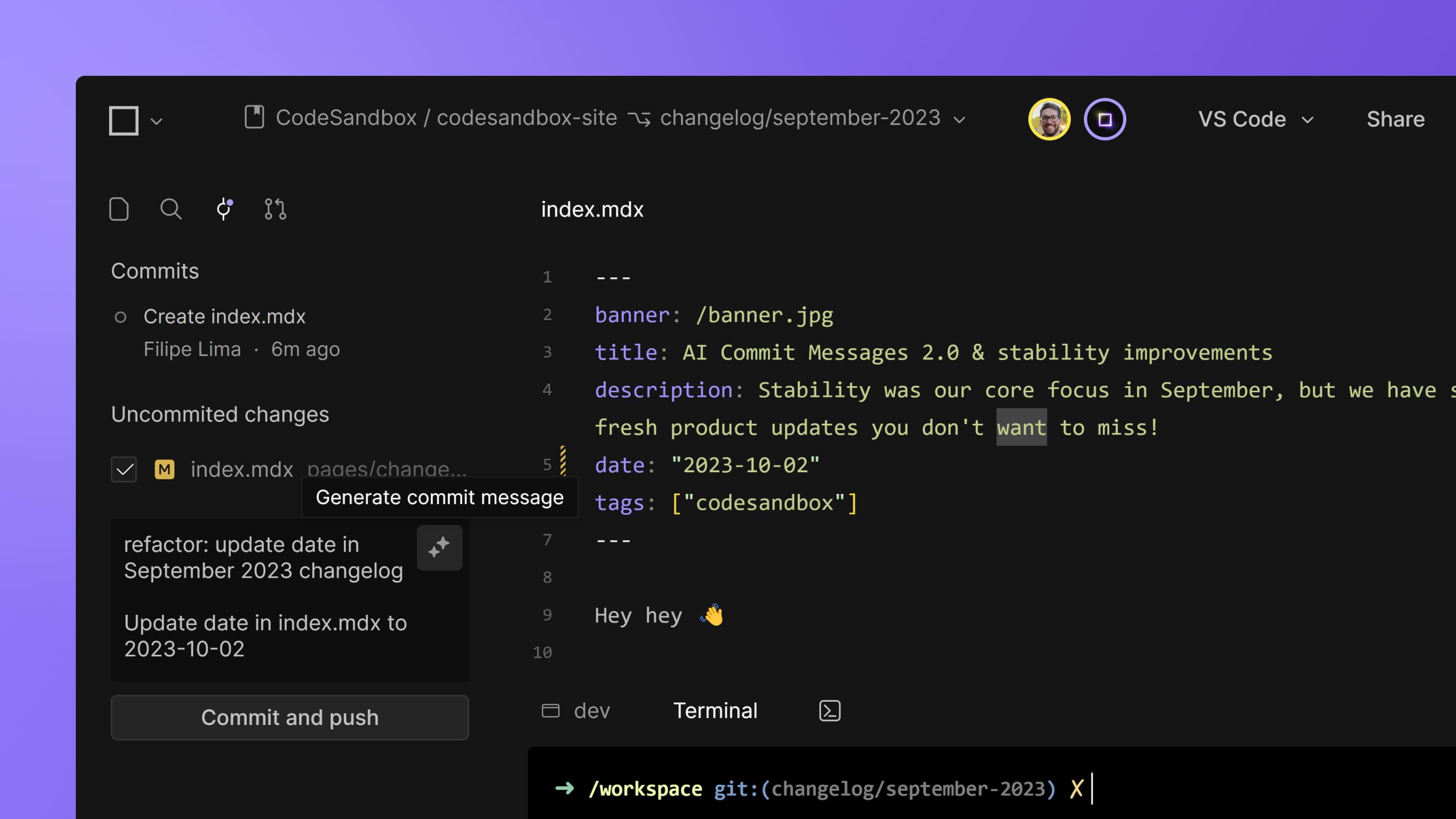
AI Commit Messages 2.0 ✨
One of the most loved Boxy AI features has definitely been the AI-generated commit messages. Isn't it wonderful not having to write every commit by hand? In version 2.0, Boxy now generates a commit title and description, to give even more context to your changes. Also, when you open a PR, it will be pre-filled with a short title and description based on the commits.
New command palette powered by VS Code 🎨
We overhauled our command palette and file picker to use its VS Code equivalent. This has lots of benefits and the palette should now feel much faster and more reliable. Plus, when you run commands like "Ask Boxy...", "Run task..." or "Create branch...", that will activate a new quick picker.
Streaming search results ⚡
Searching the entire codebase can be very resource-intensive on larger projects. So, we have improved the search logic to use the new Pitcher client and use streaming whenever possible. Searching should now feel instant!
Improvements & Bug Fixes
Added an option to toggle opening previews automatically in the web editor.
Improved Boxy AI logic, so it will now automatically determine whether a user input is a question, a prompt to generate code, or a prompt to refactor code.
Several fixes and improvements to fc-scheduler and fc-scheduler-proxy that make networking to VMs much more reliable.
Several fixes and improvements to how we handle editors, data fetching, routing, API calls, and sandbox logic.
Fixed an issue with file renaming, so formatting, LSP, etc. now work after renaming a file.
Fixed a bug where branching did not branch your layout, so it would reset.
Improved the DevTools panel, so it now shows at a default 40% width (instead of 10%), plus it won't automatically show up if the content is empty.
Several UX and UI fixes.
That is it, short and sweet!
Depending on where you are, we hope you have a wonderful start to this Autumn 🍂 or Spring 🍃 and keep doing great work with CodeSandbox.
Feel free to reach out if you have any questions or feedback. And come say hi on Discord!
See you on the next one 👋