SSO, VIM mode, dependency picker and Chrome DevTools

Hellooooo 👋
Wow, August just flew right by. One moment you're sippin' and shippin' at the beach, the next you remember it's almost December.
We were certainly busy! There was a lot of work put into stability and performance improvements–but first, let's dive into the cool new features.
What's new?
Single sign-on (SSO) 🔑
We've seen a huge spike in interest from larger enterprises. More often than not, these organizations need SSO for secure authentication, so we're happy to now provide that option. If you're an existing subscriber and would like to add SSO to your plan, reach out!
VIM mode comes to the cloud editor ⌨️
VIMthusiasts rejoice! We have introduced VIM mode support in our cloud editor. This means you can now enable VIM on repositories and cloud sandboxes. To enable it, go to Menu -> Project Settings -> Editor. Then, you're off to the races!
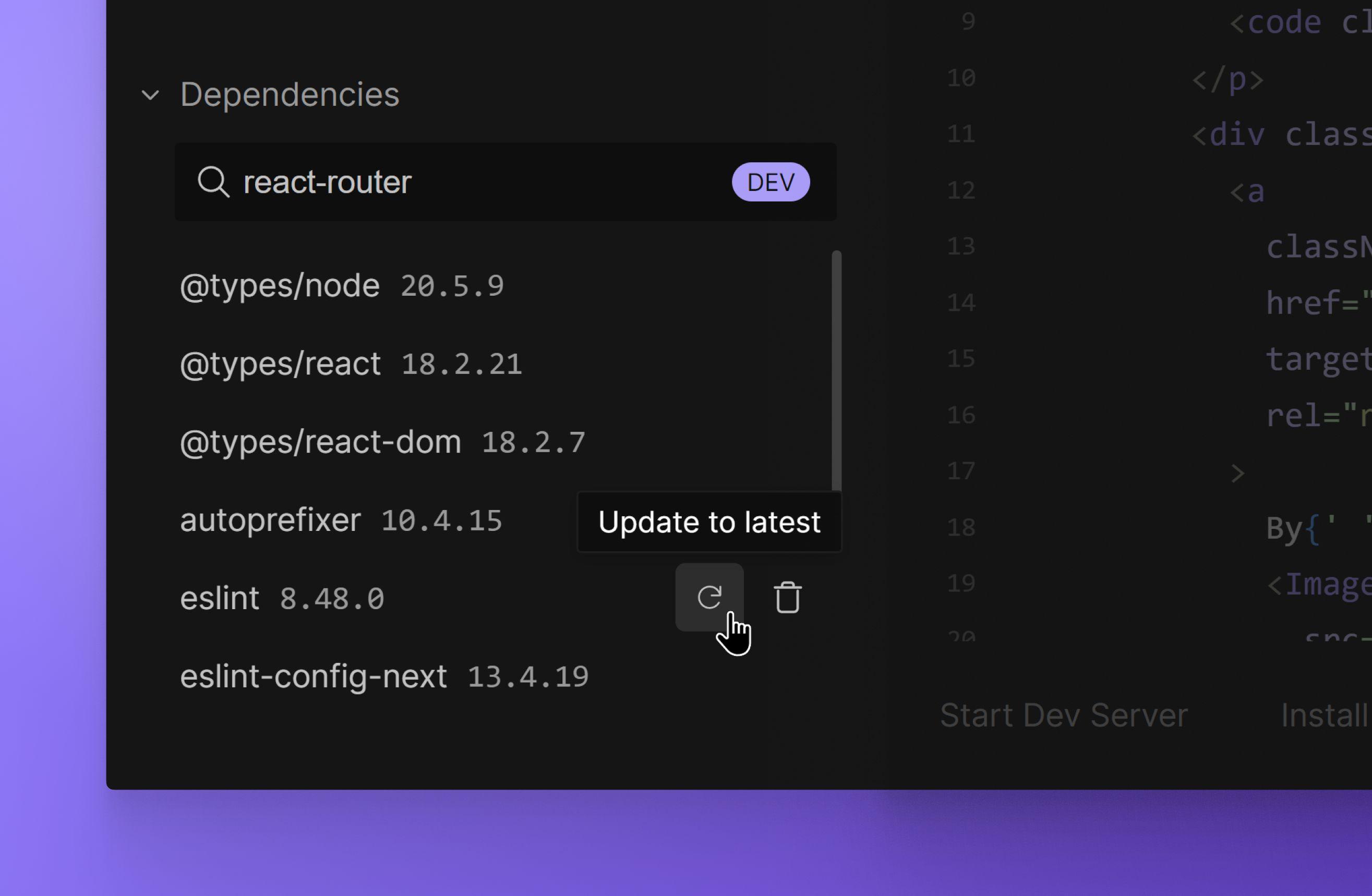
Dependency picker in cloud sandboxes 🔥
One of the most loved features of our browser sandbox editor, the dependency picker allows you to install, uninstall, or update dependencies without a terminal. Now, we've added it to cloud sandboxes, so you can prototype apps even faster ⚡
Debugger powered by Chrome DevTools 🪲
Now you can debug your project using Chrome DevTools integrated into CodeSandbox. DevTools links will open the respective file directly on the CodeSandbox editor.
Updated Pro structure + discounts for small teams 💸
After talking with many of our users, we decided to simplify our Pro offering. Now, there's a single Pro plan and teams of 2-3 editors have discounts of up to 58% as an incentive to get started with CodeSandbox. If you are a current subscriber, your pricing won't change–but please reach out if you have any questions.
Improvements & Bug Fixes
Improved code review navigation on the PR sidebar.
Made the cursor pointer default for hovering interactive elements on the cloud editor.
Improved stability and DevEx by moving all application bundling from Next JS to the client using Vite.
Updated the format of PR comments from the CodeSandbox GitHub App.
Added experimental support for managing btrfs disks, which increases available disk space and improves pnpm and Podman performance.
Improved memory snapshot loading configuration, resulting in a lower latency for the VM to fetch memory and 3x faster snapshot load times.
Improved the performance of file navigation of existing file tabs, which should now feel instant.
Moved cloud templates to the sandbox-templates repo, so they stay in sync using the sandbox git sync feature.
Updated React to version 18.
Added case-sensitive search, improved styling, and fixed search issues when reconnecting.
Auto-restart closed terminals when they become active.
Several UX and UI fixes.
And that's all we wrote.
Feel free to reach out if you have any questions or feedback. And come say hi on Discord!
See you on the next one 👋