Announcing CodeSandbox has Acquired Play.js, a Native JavaScript IDE for iOS
We're super excited to announce that CodeSandbox has acquired play.js! On top of that, we're making play.js free and integrated with CodeSandbox. This is our first step to mobile-first development.

Over the past few years we’ve seen a shift in how people use their tablets. When the first iPad was released, many people saw it as a bigger phone, but nowadays more and more people are starting to see tablets as a possible replacement for laptops. You can see it in every way: tablets are becoming more powerful, trackpads on tablets are becoming more commonplace and we see more creator apps like Photoshop pop up on the app store.
We also saw this at CodeSandbox. One of our biggest feature requests has always been proper mobile support, and over the past two years the request for it has grown tremendously. And come to think of it, it makes a lot of sense! New ideas often pop up when you’re on the go, and it should be easy to then quickly create a sandbox to try that idea, even if you don’t have a laptop with you.
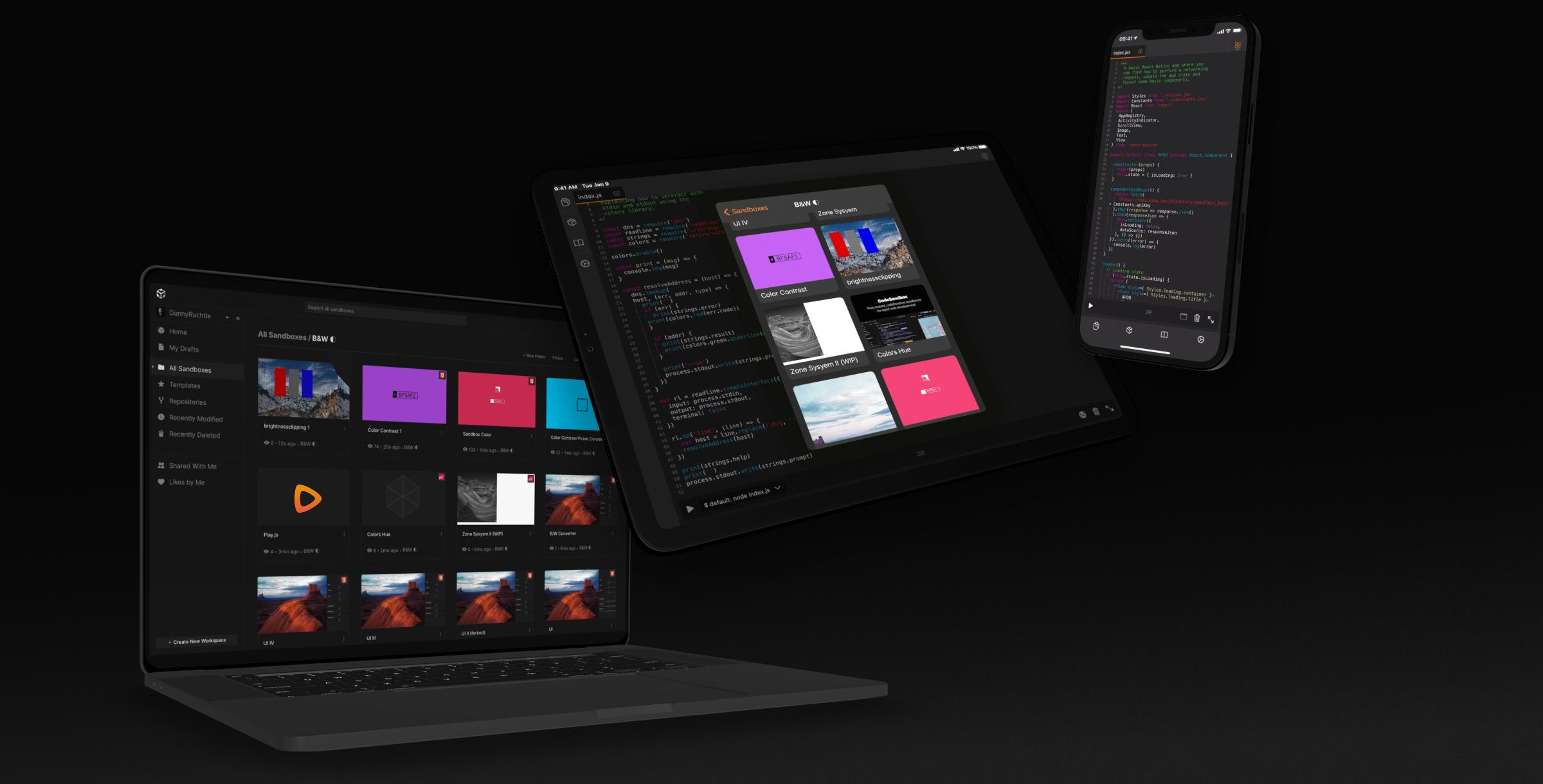
That’s why we’re excited to announce that CodeSandbox has acquired play.js! Play.js, created by Carlos Vidal, is an app for iOS (both iPhone and iPad) that makes it incredibly easy for you to develop web applications. Just like with CodeSandbox, you can press a button and immediately get a running application that you can edit and play with. And, well, unlike CodeSandbox, it’s a native app built for iOS that makes it very smooth to use on your iPhone and iPad.
In the next 5 years development on a tablet or phone will become much more commonplace. In fact, even right now many people use their phone or tablet as their main driver. It should be just as easy for them to do development, and we’re happy to make our first steps in this direction today.
What does this mean?
Carlos, the creator of play.js, joins the CodeSandbox team and will fully integrate CodeSandbox together with play.js. We just deployed the first update in this direction: from today you can import your sandboxes within play.js. On top of that we’re also making play.js free, which means you can try it out directly by installing it from here!
What’s Next
Over the upcoming months we’ll create a closer integration with play.js and CodeSandbox. We’re going to make it possible to work on CodeSandbox and play.js at the same time, and have live collaboration between the two. This way, you can work on a sandbox from your computer and continue from your iPad or iPhone when you’re on the go. It will be seamless.
Finally, we’ve been more quiet than usual over the past 6 months. We’re working on something new that will change how you can use CodeSandbox. We want everyone to be able to develop from anywhere, in any way they want, and the acquisition of play.js is a milestone toward much more to come. More will be shared around summer!
Conclusion
We’ve been talking with Carlos for a long time about this, and I’m so excited that we’re now able to completely build out a native mobile experience for CodeSandbox! Developing on CodeSandbox from your phone or tablet is only becoming better, and with the updates we have lined up for the summer you’ll soon be able to work on any project from anywhere.
We’re curious about what you think, if you have any feedback or an idea you’d like us to hear, don’t hesitate to let us know! And make sure to try out play.js here!



