Are CDEs Coming to Replace Local Development?
Does it have to be cloud vs. local? Let's explore how CDEs will impact you as a software engineer.

At CodeSandbox, we run your code in our cloud infrastructure, configure the environment for you and keep your code always ready, behind a shareable URL. Give it a try with this Next.js example or import your GitHub repo!
The promise of CDEs
When you read about cloud development you will most often find articles emphasizing how it benefits the organization that adopts it. Typical benefits highlighted are reduced onboarding time for new developers, improved security, dynamic resource scalability and environment compatibility. All of this is true, but what does this actually mean for you as an engineer?
You are likely reading this article already being onboarded, with a powerful computer and the projects you work on are already set up and running great. Why would you want to disrupt that and embrace a cloud development environment (CDE)?
In this article, I want to bring a different perspective about moving to a cloud development environment. The benefits for the organization are clear—but for individual engineers, there are often trade-offs to be made.
As an engineer
When I share these trade-offs, I do it from the perspective of an engineer who builds web applications and related services. I am not a backend or DevOps engineer by practice. I would also not consider myself an engineer who identifies strongly with my personal development environment customization. In the context of evaluating the trade-offs of moving to a CDE, I think that makes me the average engineer.
There are definitely engineers working on way more complicated stacks than me and also engineers who are more productive because of their personal development environment customization. That said, I do think the following reasoning will provide value in your own reflections on what a move to cloud development would entail for you.
An important distinction
CodeSandbox CDE is not your traditional cloud development environment. It will not take your existing local environment and move it to a data center, virtually creating a box in the cloud for each engineer.
CodeSandbox is a box in the cloud for every branch of a project. This changes a fundamental concept. You will not bring the branch of a project into your own personal and customized environment; instead, you will be visiting the environment customized for that project and branch. Anyone else working on that branch will be in the same environment.
CodeSandbox spinning up a dev environment in under 2 seconds.
What this means in practice is difficult to infer without experience, but reading on you will see that this fact has a big impact on the trade-offs we are evaluating.
The two axes of productivity
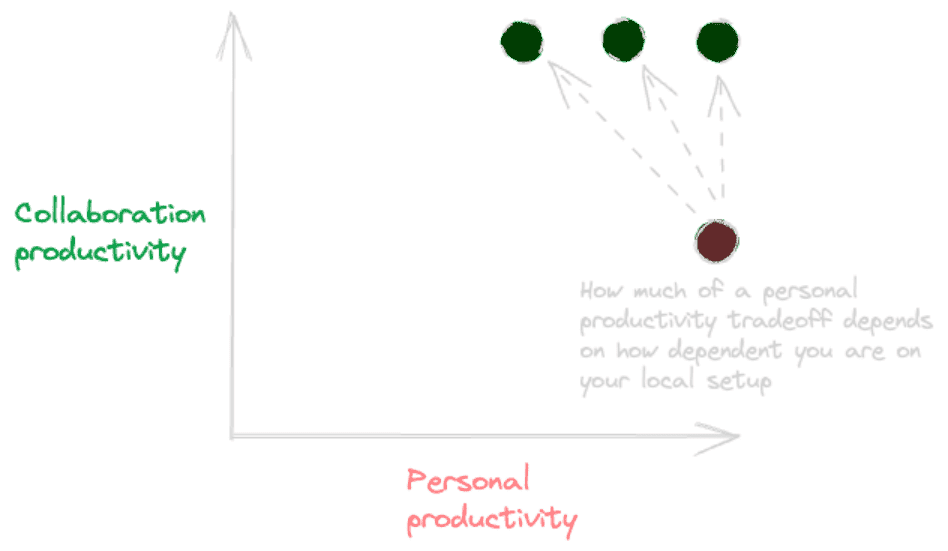
On one axis of productivity, there’s you and your tools. How well you understand problems, model them and implement solutions for them. Your toolkit directly impacts your productivity when reasoning and creating solutions.
The other axis of productivity is you and the rest of your team. How well are you able to contribute to the productivity of fellow engineers and product developers. The ability to jump out of your own context and into someone else's context is an important factor in this axis of productivity. Also your ability to collaborate within this shared context is just as important.
Where you are on these two axes depends on several factors, but as we will discuss now, the trade-off of moving to cloud development can generally be seen as a potential decrease on your personal productivity axis but a guaranteed increase in productivity on the axis reflecting collaboration with the rest of your team.

Let us move into the specifics of where you might lose productivity and then where you will increase productivity. Finally, it is up to you to evaluate your personal trade-off. What I often find discussing CDEs with engineers is that they have an intuition of the drawbacks, but as the benefits are novel development experiences, they do not come to mind as intuitively.
The potential drawbacks
Personal customisation
As mentioned, the move to cloud development depends on how much of a customized development environment you have created for yourself. Maybe you are satisfied with a theme change in VS Code or maybe you use Tmux and have custom git operation aliases and scripts ready at hand across projects. Where you are on this spectrum affects the drawbacks of moving to a CDE like CodeSandbox.
Latency
Working in the cloud also means there is latency. How much latency depends on your connection and the state of all the components handling your interactions with the cloud environment.
Depending on the type of interaction you do, the latency is experienced differently. For example, changing code will always feel instant, but the diagnostics of writing that code will have higher latency than local development. Also, typing in a terminal typically needs a round trip. Comparing this experience side by side with local development, there can be noticeable latency.
Offline
Working in the cloud means you need an internet connection. If you often find yourself without an internet connection, there are limited opportunities to take advantage of a CDE.
The guaranteed benefits
Managing the environment
Environments do not always work—that is also true for CDEs. In terms of productivity, there is a difference between local and cloud, though. When environments fail on local devices, you will be taking time from fellow engineers to fix something that only occurs on your device. It feels really bad.
At CodeSandbox, your default branch represents the starting point of every engineer as they create a branch. It is literally a copy of the VM running the latest version of the project. That means if an issue occurs, you are not decreasing the productivity of others—you are proactively preventing a productivity decrease of others. You will feel much better.
Code reviews
Reviewing the work of other engineers is just as important as your own work. Working with user experiences, you will typically not only review code but also verify that those code changes work as intended in the running application.
Doing a review can often feel like a disrupting action. Locally, you can only work and run a single branch of a project at any time. That means if someone needs your review, you will have to:
- Take note of the branch you are working on and stash any pending changes.
- Checkout the branch to review.
- Install and/or build any dependencies that might have changed.
- Often start or restart the development server.
- Do your review.
- Change back to your previous branch.
- Pop the stash.
- Install and/or build any dependencies that changed on the branch you were reviewing.
- Often close or restart the development server.
Working in a CDE like CodeSandbox, you can perform a review by just opening a link to the branch or opening the branch directly in VS Code in a new window. This branch doesn’t only contain the code—it contains the whole environment with the code already running. Doing a review requires minimal context switching.
Showcase of some of the PR review features in CodeSandbox.
Asking for help
Having a full running environment of a branch behind a URL is also valuable when asking for help from a fellow engineer. Most importantly, no local context switch needs to happen for the other person.
You also avoid having interactions where the other engineer is limited by their verbal communication to help. They have just as much access to the branch as you do; they can start terminals, change the code, and you can even follow them as they navigate through the code. This does not eliminate the need for video sessions, even sharing your screen, but it greatly improves the context-switching ability and collaboration when in need of help.
Work continuation
In companies, people work at different times, maybe in different time zones, and inevitably, things happen. People go on vacation, get sick, have kids who get sick, have dentist appointments, and so on.
When working in a CDE, everyone has access to everyone else's work in progress. By clicking a link on the PR or using a dashboard, you can open the branch exactly where the previous developer left off.
No project conflicts
As every repository and every branch runs in an isolated environment, you will never have any conflicts between projects. They can expose the same ports, use different Node versions, package managers, and other environment-related dependencies.
Multiple devices
If you work on multiple devices you will immediately be relieved by the fact that your code is not bound to your device.
Personally, I have my main computer running in the upstairs office and my laptop downstairs. Working locally, I would forget to commit code on one of my devices, being blocked from moving to the other one. But even if I remembered to commit, I would not have the same context. Any terminal output would be lost. I might have updated a package due to a bug, which I then forgot to install on my other device, being confused as to why it does not work there.
Evaluating the costs
Personal customization
The friction of moving to a CDE primarily depends on the level of personal environment customization you have, and to what degree you collaborate with other engineers. If you have custom tools across projects and work relatively isolated, using a solution like CodeSandbox will require a bigger adjustment.
Latency
When it comes to latency, I have personally experienced it much like I experience FPS in games or controller latency on game streaming services. When you compare them side by side, you will obviously prefer 60 FPS with no input latency, but your brain is amazing at adjusting its rhythm as long as the rhythm is consistent. The ability to “play the game” is not practically affected by latency, it is just about getting used to a rhythm.
Offline
If your company moves to a CDE, it does not necessarily mean you have to replace your current local workflow. Maybe some engineers would greatly benefit from the workflows CDEs provide, while others simply stay more productive locally.
When engineers choose to keep working locally, they will still make their colleagues more productive using a CDE, though. Any PR created on GitHub will get its own running environment where the whole product team can review the code and the running application with minimal context switching.
In other words, at the very least a CDE will be an enhancement for all engineers in the company, even those who choose to still work locally. Those who make it their replacement have the most to gain given that their cost evaluation ends up being positive.
Acknowledging the fact that CDEs do not have to be an “all or nothing” deal, CodeSandbox has first-class support for Dev Containers. That means if your existing project uses Dev Containers it will behave exactly the same on CodeSandbox as on any local device.
The future of CDEs and CodeSandbox
CodeSandbox's novel approach to CDEs, providing an environment per branch as opposed to per engineer, enables new workflows. Some workflows presented here are already being discussed and iterated on, but there are still many more opportunities to be discovered.
Bringing in the whole product team
Since environments are bound to branches, the same is true for any preview of the running application in that environment. That means previews are no longer something only the engineer uses to validate code changes; it becomes a tool for anyone on the team.
Imagine being a designer, opening the URL to the preview of a branch. You spot a mistake and, by using the component selector, you can select the component in question and comment. But the comment does not go on top of the preview; it goes to GitHub on the exact line of code responsible for creating that component. Designers creating code comments.
Designer using a component selector.
Continuous integration
Since every branch has its own environment, we can change its behavior at any time.
One example of that would be when creating PRs. The branch already has the environment set up, its dependencies and its build. With a GitHub action, we could allow running tasks on the VM that created the PR. This means CI checks could be way faster.
Full-stack branches
Monorepos make it easier to develop dependent components in the stack of the application. But running multiple services in development slows down your computer and organizing everything in a monorepo does not necessarily make sense. Splitting them up into multiple repos also becomes challenging as you need to manage branches across repos. Also, each component might need a different environment.
But what if you could create a “full stack branch”? In a CDE like CodeSandbox, we could allow you to link repos together as a representation of a stack. Instead of creating a new branch per repo, you create a “stack branch”. You will now have a stack workspace with quick access to the branch of any related component in the stack. Change the code and see updates immediately. Each of these branches runs its own environment and is configured to communicate with the other branches of your current “stack branch”. When a PR is created, it will be created on each repo where related PRs are already included.
In summary
With this article, I hope to have been able to convey how CDEs like CodeSandbox fundamentally change how you think about working with code in a team. How it provides unique workflows and that we are only getting started.
A CDE is not necessarily putting your computer in the cloud. With CodeSandbox, it is a new way to think about development environments and collaboration.
You can get started with CodeSandbox CDE by creating an account, and explore our Pro plan if you’d like to get access to more runtime and access to more powerful VMs.